项目初始化
本片文章主要记录项目的环境,项目搭建。
在开始本次学习中,鉴于你有前端三件套和vue的知识基础。
文档创建于2023年5月20日,大家都去过情人节了~我在肝代码!
环境的搭建
node版本使用18.16.0。
目前(2023.05.20)的稳定版本,这里推荐使用nvm来管理node的版本。Nvm使用教程(很简单)。
版本管理主要原因是公司有老项目,使用高版本node无法运行,需要进行切换。
安装node版本
安装node版本使用nvm工具,具体查看上面的教程安装nvm(内容可能有点老22年的文档,可自行百度)。
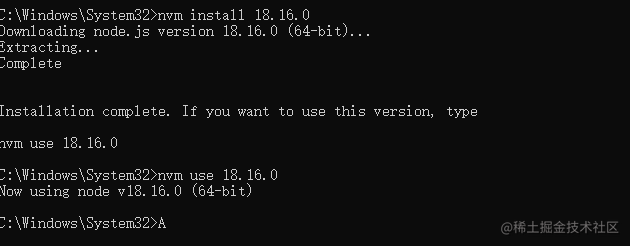
安装好nvm后使用nvm install 18.16.0 安装我们的node。
安装好后,按照提示 nvm use 18.16.0使用该版本。

环境校验
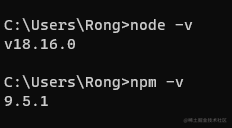
使用node -v 或者 npm -v 校验,显示版本即可。

创建项目
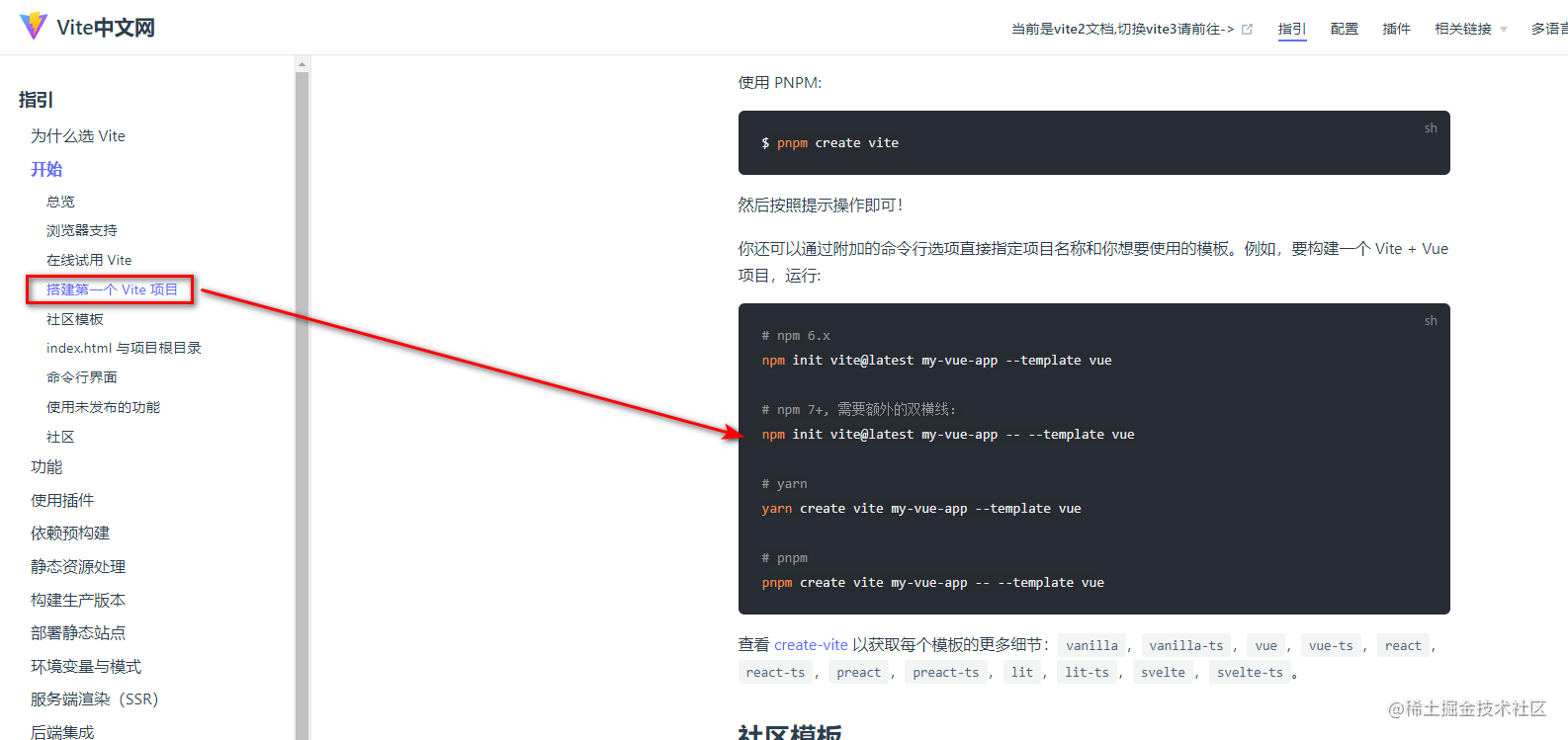
按照vite官方网站教程,创建一个vue+ts的项目。

如果你不想使用typeScript,那么可以直接使用官网的命令使用vue模板。
本次创建需要使用typeScript,我们使用自定模板。
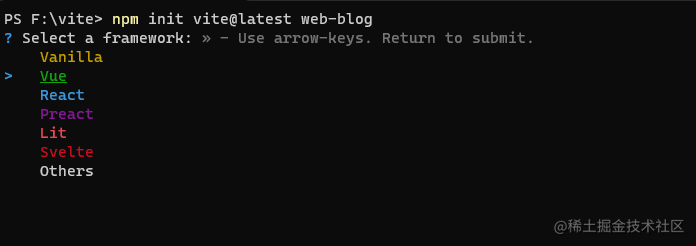
找一个存放项目的目录,打开powerShell或者cdm(在项目按住shift,鼠标右键选择“在此处打开powerShell”),运行这串代码npm init vite@latest web-blog。
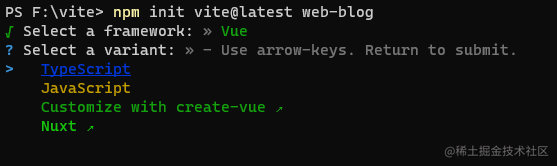
选择Vue模板

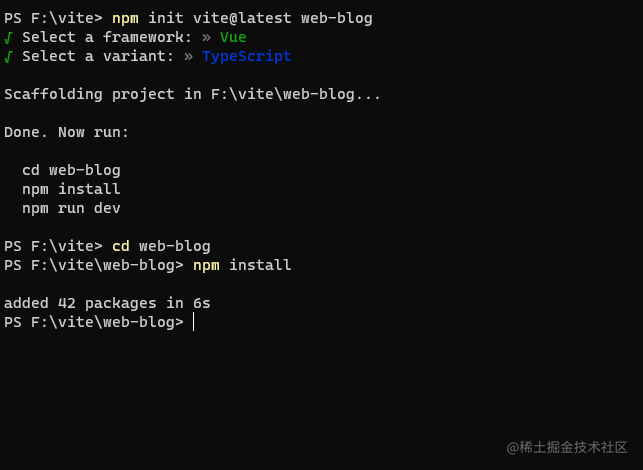
选择typeScript

按照命令提示 ,我们cd到创建好的项目根目录,安装依赖,使用code . 命令打开我们的项目。

使用vite这个打包工具,我们只要打开了项目,他就会帮我们去执行npm run dev帮我们启动项目。

访问http://localhost:4000/就可以看到我们启动的项目了。

项目仓库初始化及项目开源。
我们来学习一下GIT的常用命令操作吧!
在码云Gitee上面创建仓库。
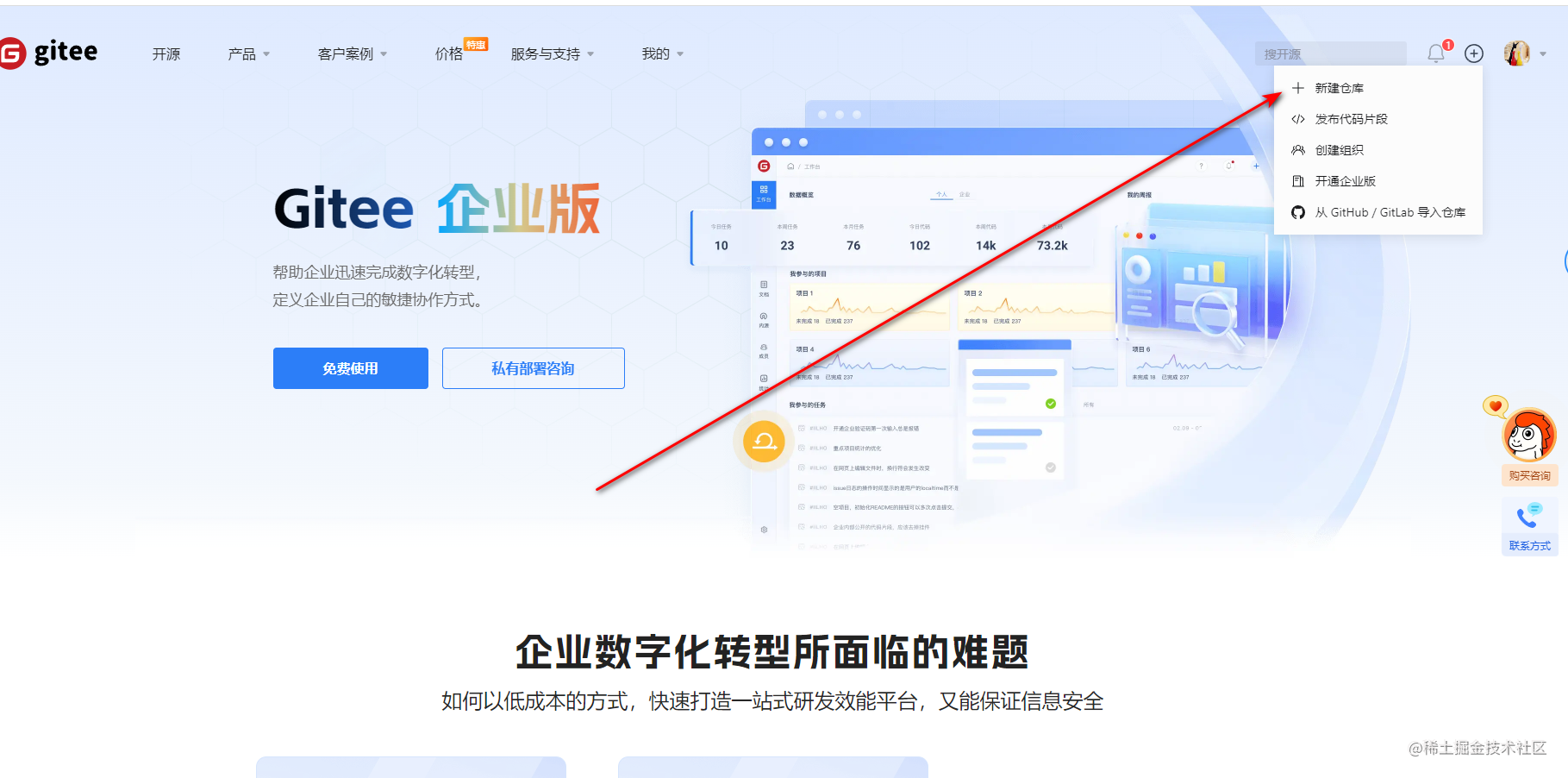
在官网新建仓库

新建仓库填写内容如下,随意即可。

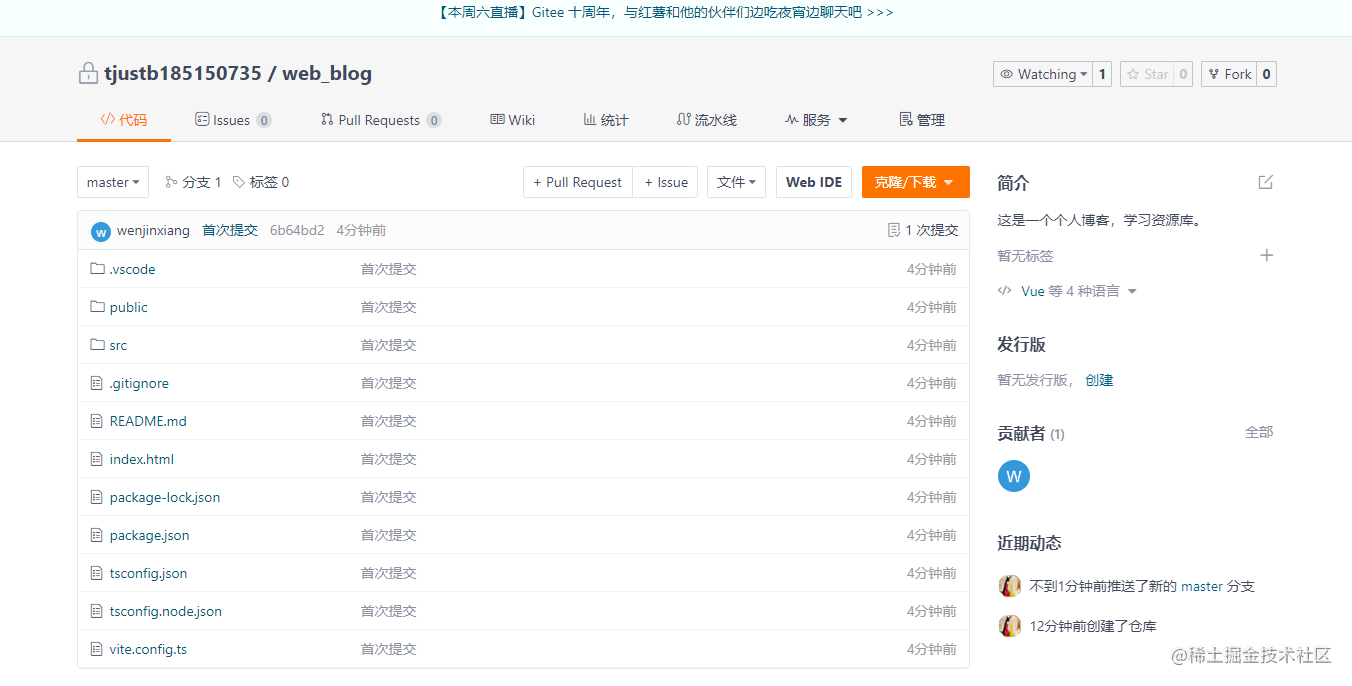
点击创建,创建之后跳转到如下页面。

使用vscode打开项目后,使用命令行工具(不知道怎么打开可以使用快捷键 ctrl+shfit+~打开
gitee_66">本地仓库上传到远程gitee仓库
接下来的操作,你需要安装git。
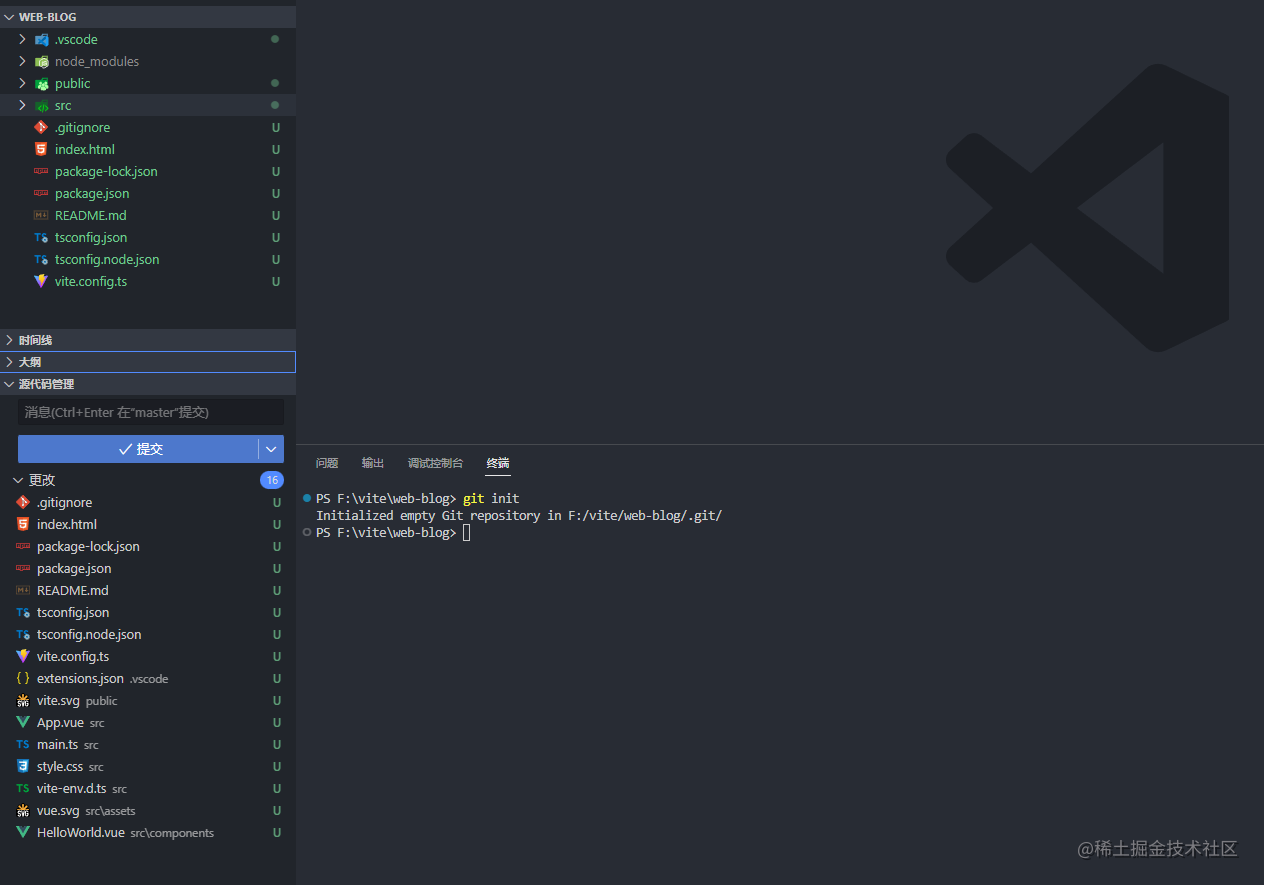
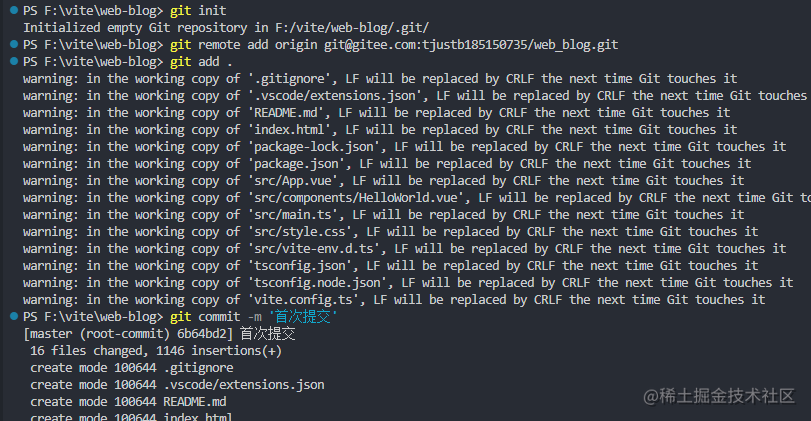
使用 git init 初始化我们本地的代码仓库。

使用 git remote add origin git@gitee.com:tjustb185150735/web_blog.git 关联我们的远程代码仓库。
关联完成后我们先提交代码到本地仓库。
使用git add . 暂存所有更改的代码文件。
再使用git commit -m '首次提交’ 把代码提交到本地仓库

再使用git push origin master 提交到远程仓库gitee上面。
如果你没有设置ssh或者账号密码,上传需要输入gitee的账号密码。
提交后再看到远程仓库就提交好了。

开源,打包,部署
开源
到项目设置中开源项目,完成下图操作,点击保存即可。

打包及配置
首先进行项目的打包。
在gitee上面部署,我们的根目录是你的gitee地址+项目名称
比如我们的项目本地运行的http://localhost:4000/是根目录,
但是部署到gitee的根目录则是http://tjustb185150735.gitee.io/web-blog/是根目录
我们需要把我们本地运行的地址改成http://localhost:4000/web-blog/
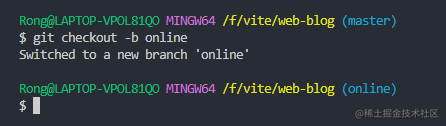
我们在master分支上,首先切一个分支noline,专门用来上线。
使用git checkout -b online切换到上线分支,

- 修改vite.config.ts
在原来的基础之上添加了 base:‘/web_blog’,也就是我们代码仓库的名字
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
base:'/web_blog',
plugins: [vue()],
})
- 修改提交内容包含打包好的文件
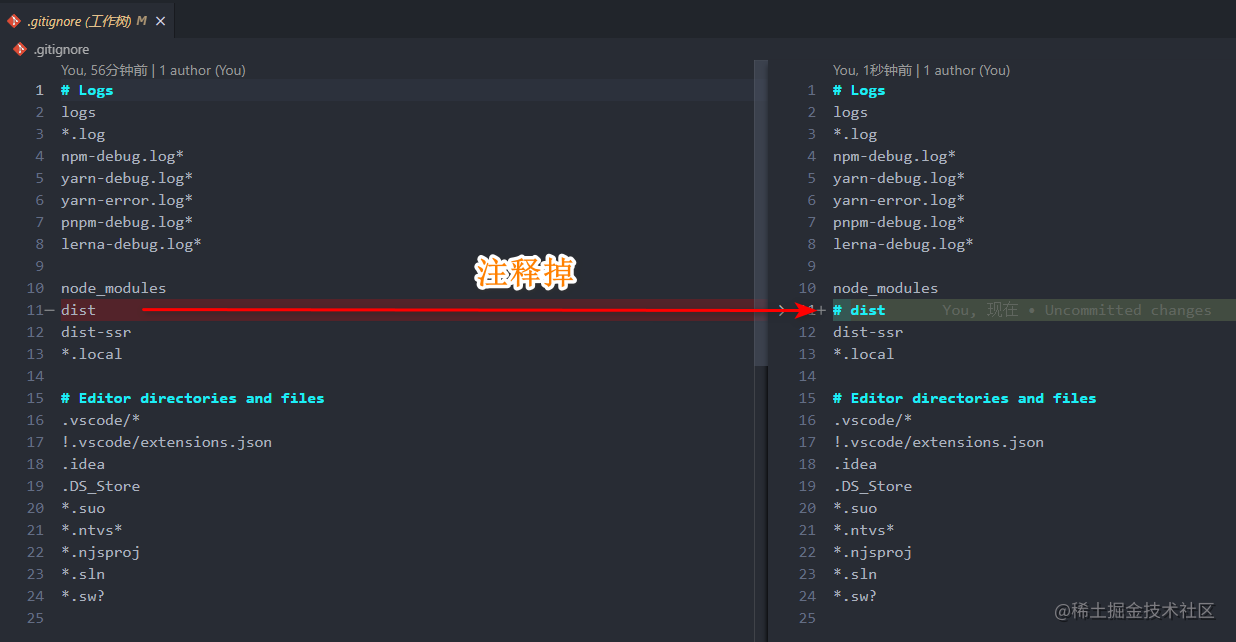
.gitignore文件中把dist删掉或者注释掉,才能上传dist文件(打包好的文件)到远程仓库

3. 配置好之后使用 npm run build 进行打包
打包后可以使用npm run preview进行预览

- 上传代码
执行上传代码
git add .暂存代码
git commit -m '上线分支部署初始化'提交代码到本地分支
git push origin online提交代码到远程分支gitee online分支
上传完成后gitee就有了我们的online分支

部署
部署按照下面的图流程即可。