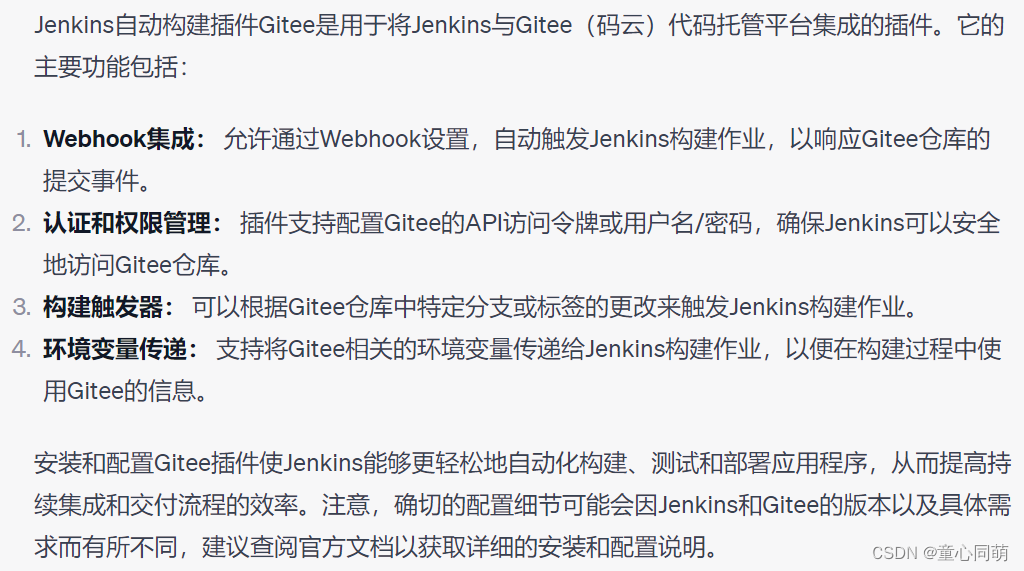
- Gitee简介

- 安装JenkinsCLI
https://blog.csdn.net/tongxin_tongmeng/article/details/132632743 - 安装Gitee
jenkins-cli install-plugin gitee:1.2.7 # https://plugins.jenkins.io/gitee/releases获取安装命令(稍作变更)
- JenkinsURL
Dashboard-->配置-->Jenkins Location-->Jenkins URL-->http://x.x.x.x:xxxx # 注意:确保Jenkins URL可以访问到Jenkins,可以复制到浏览器测试下
- 构建触发器
#---------------------------------------------------------- Dashboard-->Project-->配置-->构建触发器-->Gitee webhook 触发构建 #---------------------------------------------------------- # Gitee创建WebHook时需要用到如下自动生成的URL和手动生成的密码 URL: http://x.x.x.x:xxxx/gitee-project/SAIC-SIGNAL 密码:d878d8ae532ad8b03a963b6a688dc640 #----------------------------------------------------------

- 创建WebHook
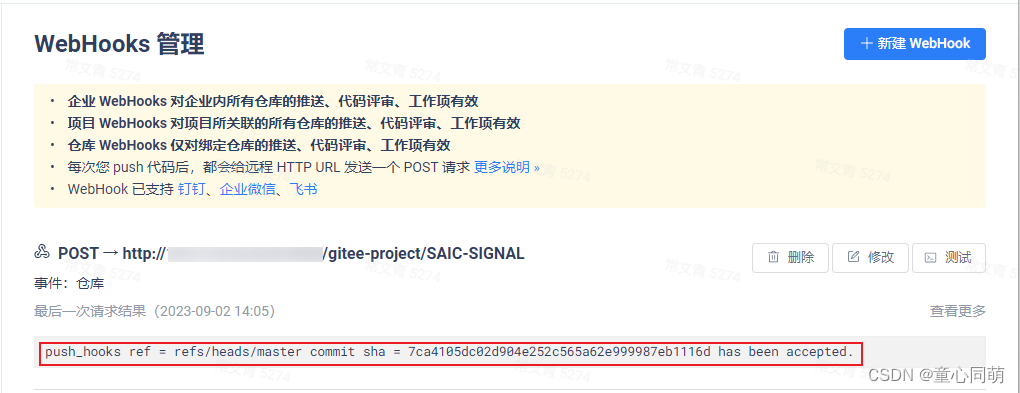
#----------------------------------------------------------------------------------------------- Gitee-->项目仓库-->仓库设置-->WebHooks-->新建WebHook-->构建触发器URL-->构建触发器密码-->激活WebHooks #----------------------------------------------------------------------------------------------- # 注意:如果Jenkins服务器IP为公网IP则URL不用修改,如果为内网IP则需要将URL的IP改为公网IP,然后做端口转发 #-----------------------------------------------------------------------------------------------

- 端口转发
#---------------------------------------------------------- 管理员账号登陆公司路由器(192.168.1.1)-->外部网络-->端口转发 #---------------------------------------------------------- 注意:如果外部端口与内部端口不同,WebHook中URL的端口为外部端口 #---------------------------------------------------------- 内网穿透:https://blog.csdn.net/tongxin_tongmeng/article/details/132517491 #----------------------------------------------------------
- 构建测试
往项目仓库推送代码,观察Jenkins和WebHook变化

- 资源链接
开源地址:https://gitee.com/oschina/Gitee-Jenkins-Plugin 帮助中心:https://gitee.com/help
线性空间
html
毕业设计
数据标注
echarts
职场
PWM
二分法
diffusion model
蔚来
共阴极-共阳极判定
打包
保险
wireshark
文档管理
训练数据
基础语法
几何
KKT条件
移动端
Jenkins自动构建(Gitee)
相关文章
vue 插槽Slots
vue插槽官网
<button class"fancy-btn"><slot></slot> <!-- 插槽出口 -->
</button><slot> 元素是一个插槽出口 (slot outlet),标示了父元素提供的插槽内容 (slot content) 将在哪里被渲染。
// 定义一个Child.vue…
【100天精通python】Day47:python网络编程_Web开发:web服务器,前端基础以及静态服务器
目录 1 网络编程与web编程
1.1 网络编程
1.2 web编程
1.3 前后端交互的基本原理
2 Web开发基础
2.1 HTTP协议
2.2 Web服务器
2.3 前端基础
2.3.1 HTML(超文本标记语言)
2. 3.2 CSS(层叠样式表)
2.3.3 JavaScript
2.…
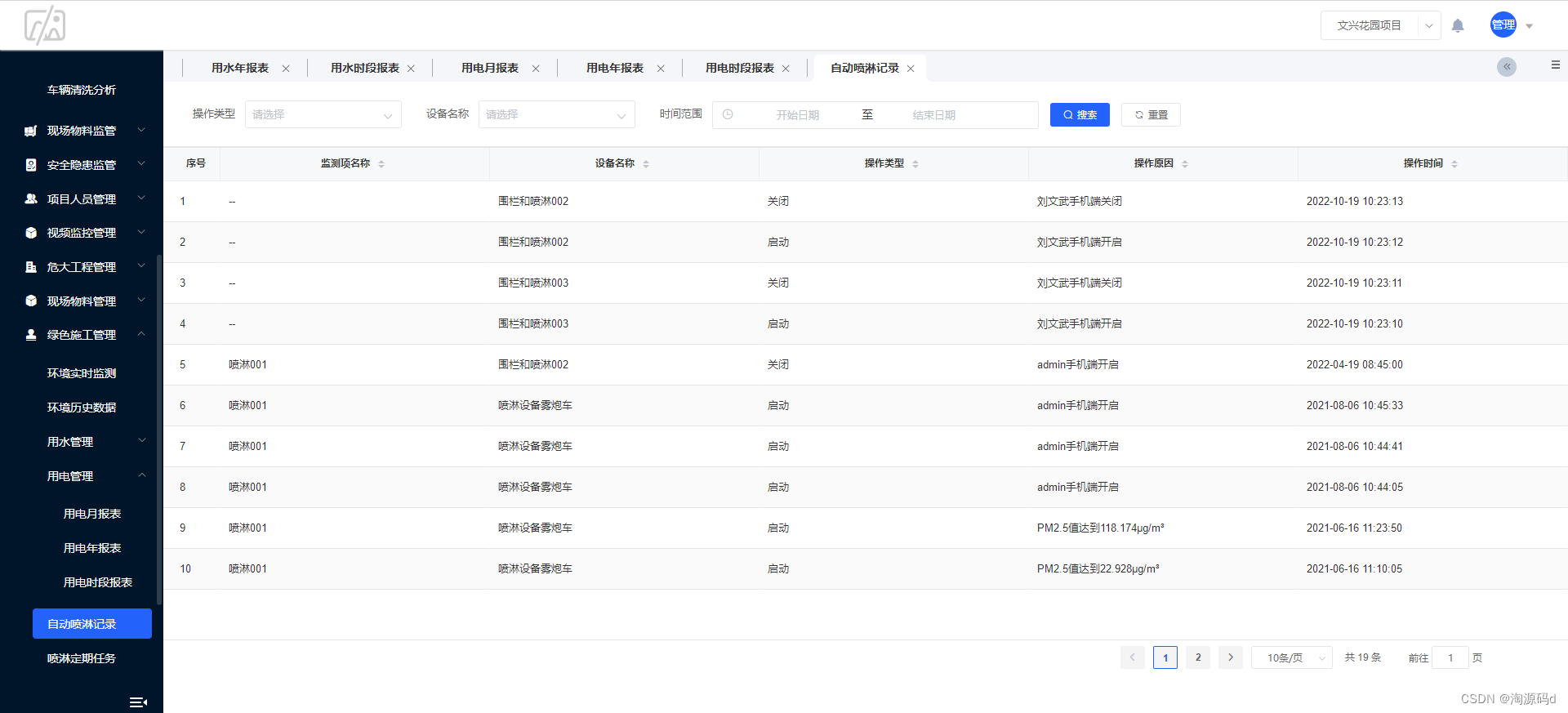
Java智慧工地源码 智慧工地APP源码
Java智慧工地源码 智慧工地APP源码 系统定义:
智慧工地信息化管理平台是依托计算机信息、网络通讯、物联网、系统集成及云计算技术,通过数据采集、信息动态交互、智能分析,建立起来的一套集成的项目建设综合管理系统。实现项目管理信息化、网…
【LeetCode - 每日一题】2240. 买钢笔和铅笔的方案数(23.09.1)
2240. 买钢笔和铅笔的方案数
题意
两种价格的笔返回所有可以买的方案数可以为 0
解法
注意这道题的复杂度比较高,O(N2) 是过不了的。一开始是这样写的:
// tle 代码
class Solution {
public:long long waysToBuyPensPencils(int total, int cost1,…
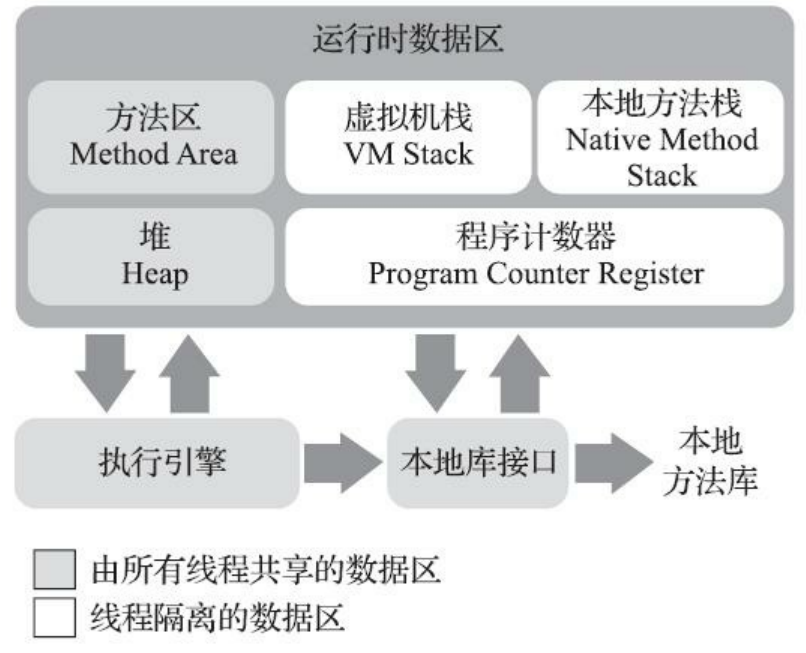
深入理解 JVM 之——Java 内存区域与溢出异常
更好的阅读体验 \huge{\color{red}{更好的阅读体验}} 更好的阅读体验
本篇为深入理解 Java 虚拟机第二章内容,推荐在学习前先掌握基础的 Linux 操作、编译原理、计算机组成原理等计算机基础以及扎实的 C/C 功底。
该系列的 GitHub 仓库:https://github…
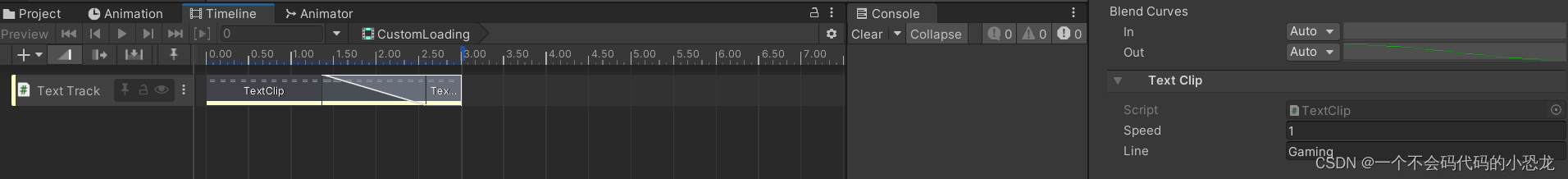
自定义TimeLine实现卡拉OK轨
系列文章目录
自定义TimeLine 自定义TimeLine 系列文章目录前言正文UI部分代码部分Data(数据)Clip(片段)Track(轨道)Mixer(混合)被控制物体 总结 前言 自定义TimeLine实际上就是自定…
Fedora Linux Flatpak 八月推荐应用
导读本文介绍了 Flathub 中可用的项目以及安装说明。 Flathub 是获取和分发适用于所有 Linux 的应用的地方。它由 Flatpak 提供支持,允许 Flathub 应用在几乎任何 Linux 发行版上运行。
请阅读 “Flatpak 入门”。要启用 Flathub 作为你的 Flatpak 提供商ÿ…