表单是低代码最基础的数据输入的方式,其中文本框是配置话表单的最基础的业务能力组件之一,主要用于收集和展示用户录入的文本类的信息,例如名称、地址、描述说明等等。
那么我们接下来分几个方面分别对文本框的使用进行讲解。
基础功能
拥有内容录入、字数统计、一键清除、密码框、默认提示、格式校验等功能。
字数统计长度限制
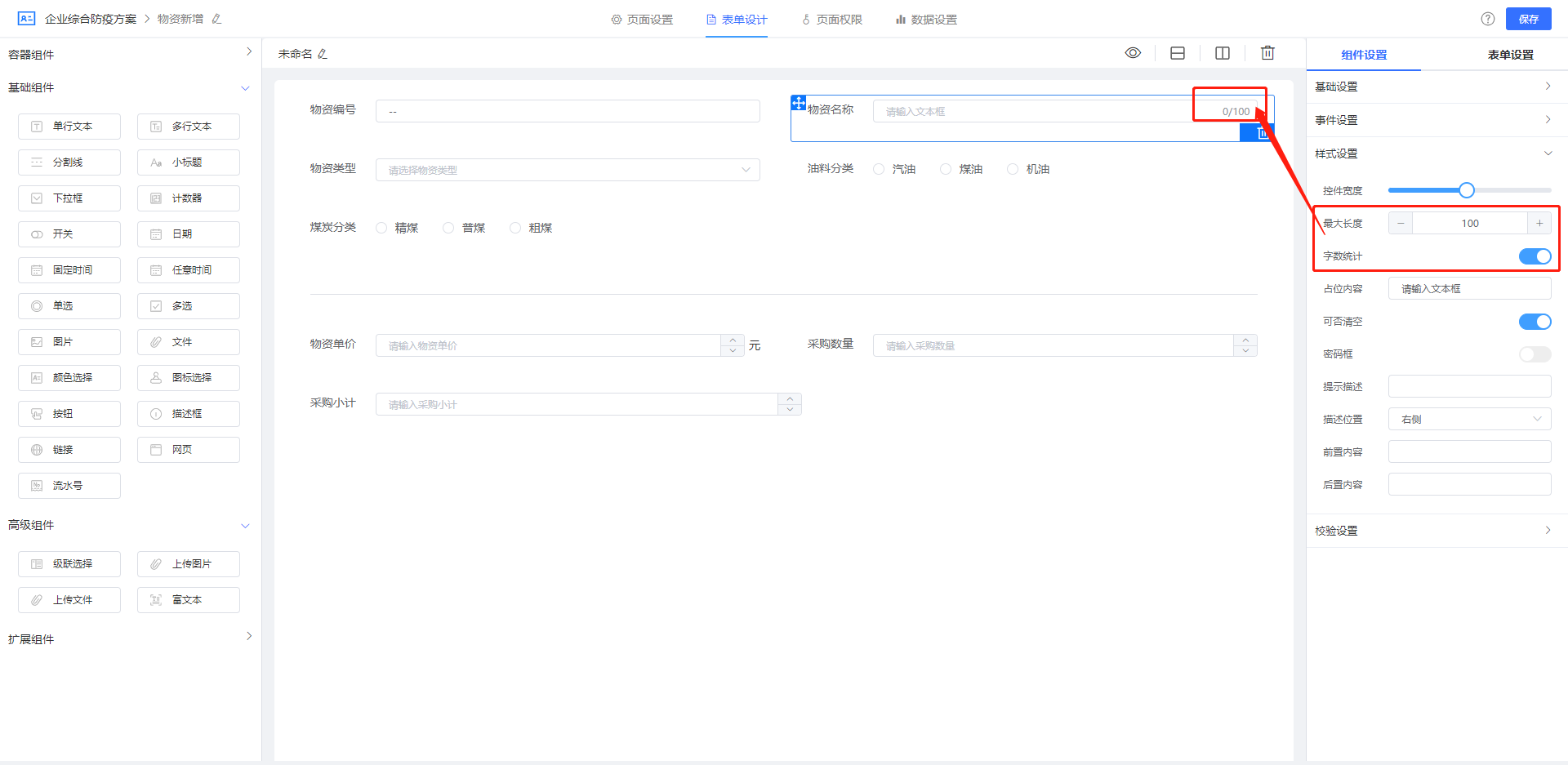
如图所示,可以设置文本录入最大长度,与当前录入的数量展示,超过最大长度后将无法录入多余内容,同时可以开启字数统计按钮,这样会更加清晰已经占用的字数统计

一键清除
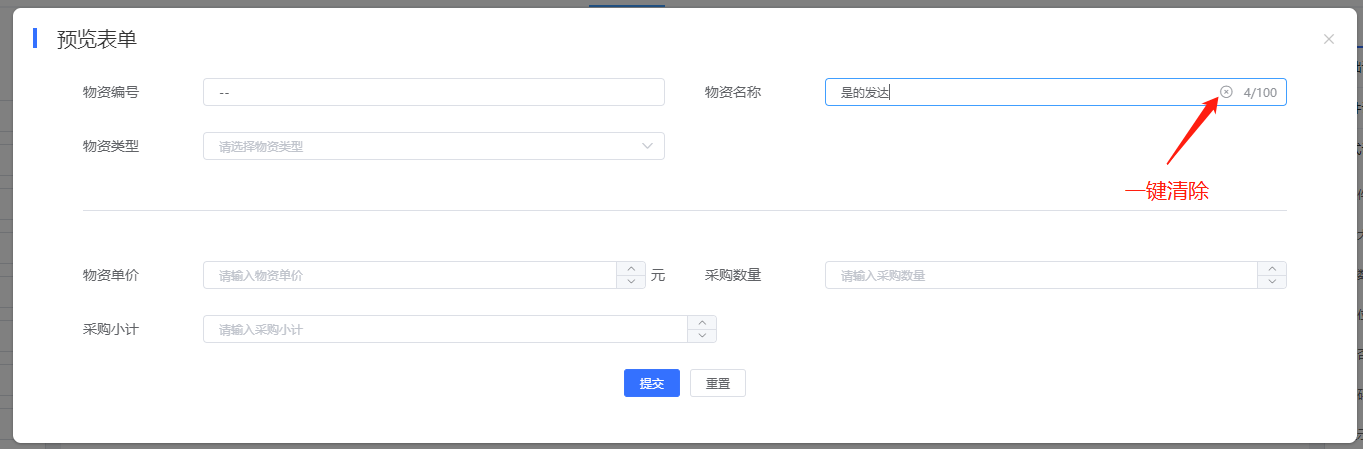
一键清除功能是指在内容录入后,可以通过清除按钮删除本文本框内的所有内容,用于在内容录入错误时快速清空内容,效果图如下:

配置如下:

提示内容
内容提示用于在录入内容之前,告知用户本文本框需要了解的提示,一旦输入内容后自动清除提示

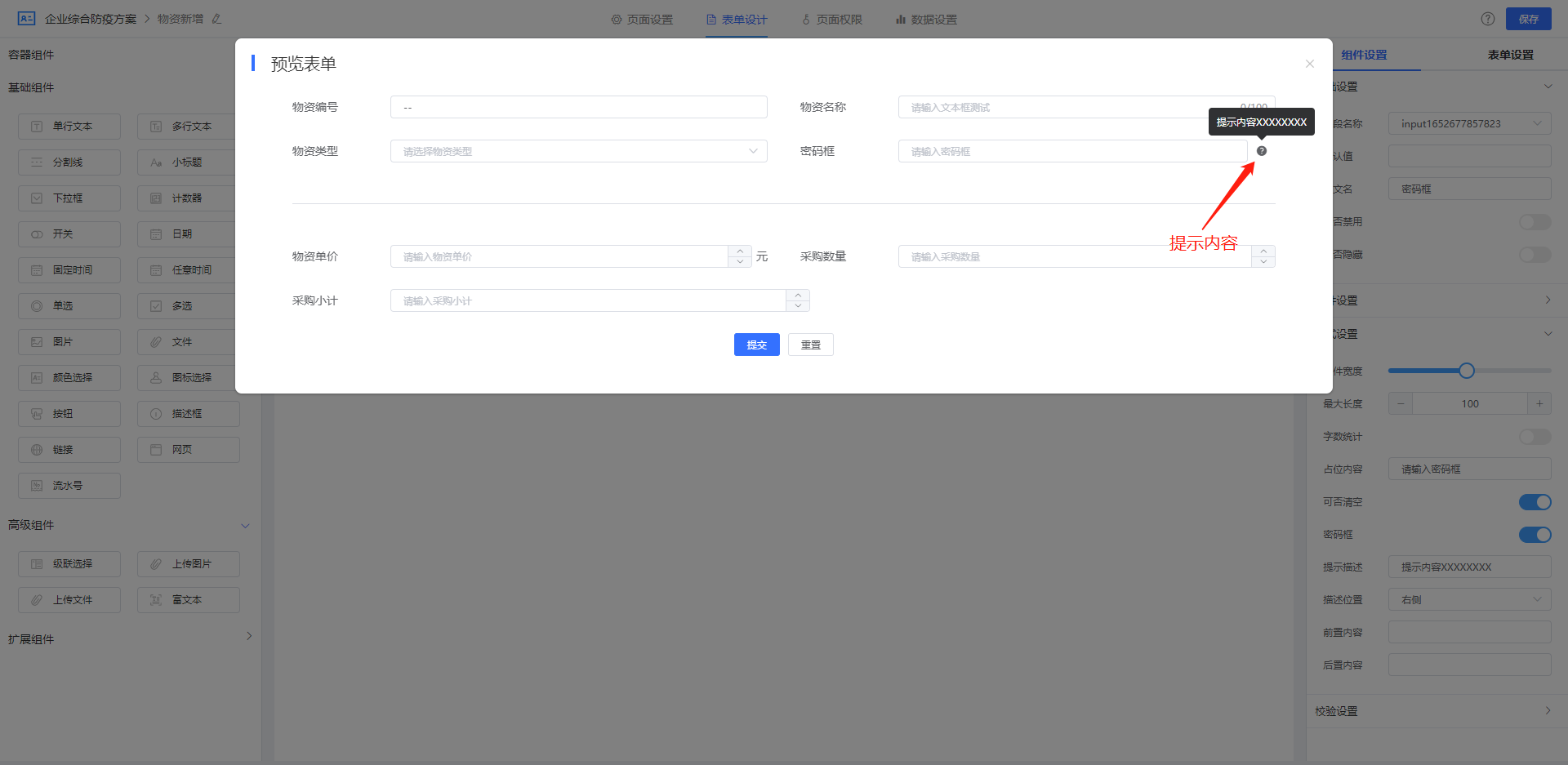
也可以在组件之后提供独立的 内容提示,提示通过悬浮的提示气泡展示

设置方式如下图所示:

密码框
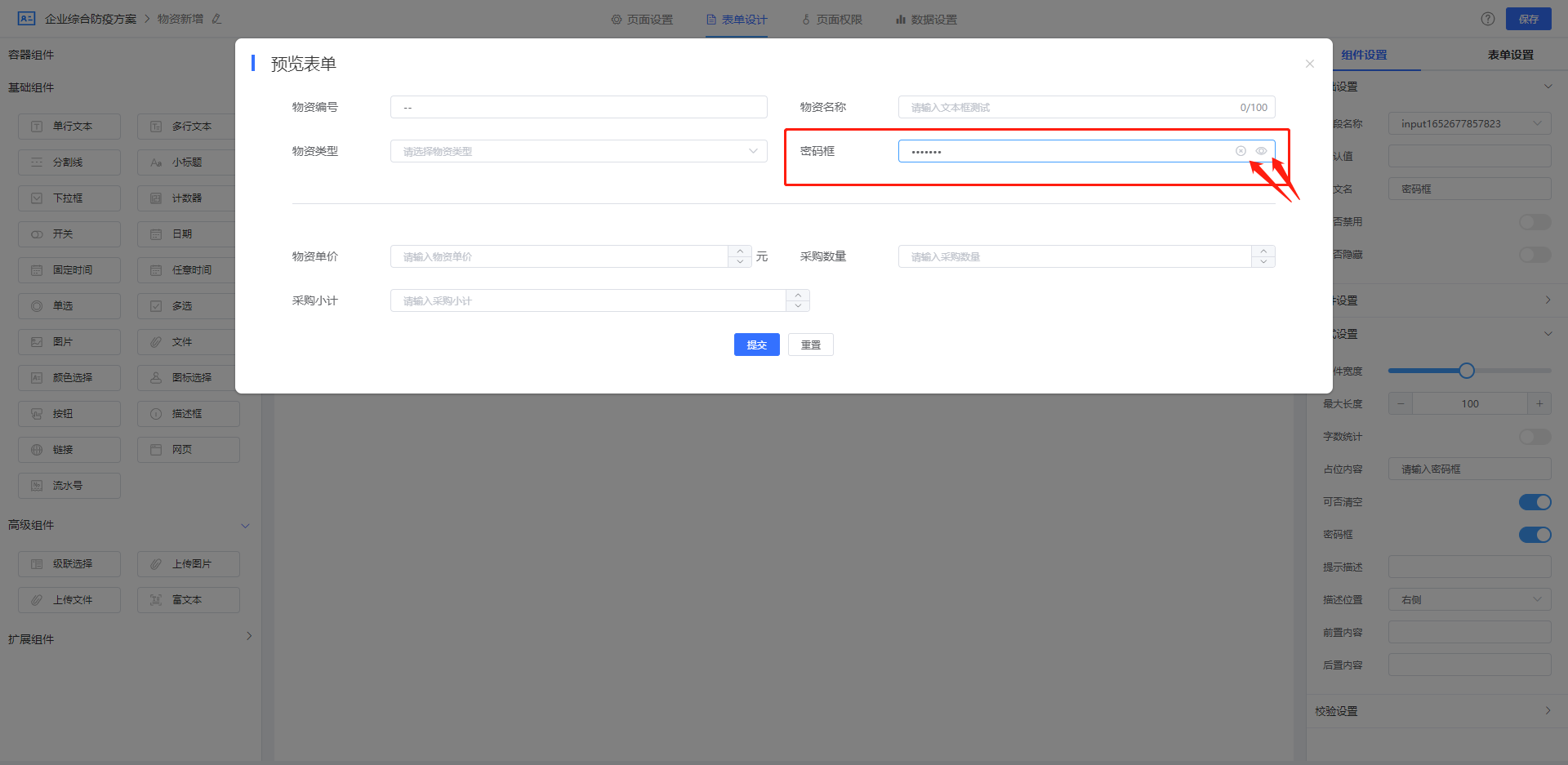
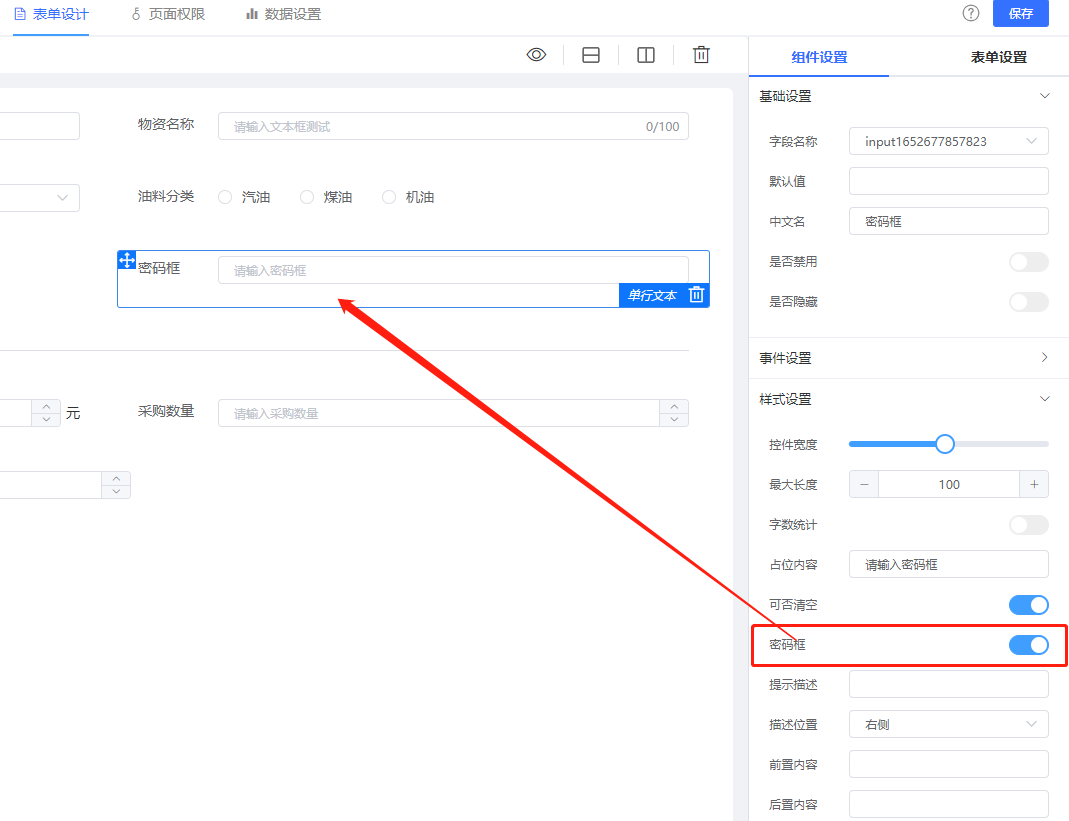
文本框可以作为密码输入框,当作为密码框时,系统会增加脱密展示(不展示原文),也可以通过“原文”按钮转化为明文展示

配置方式如下图所示:

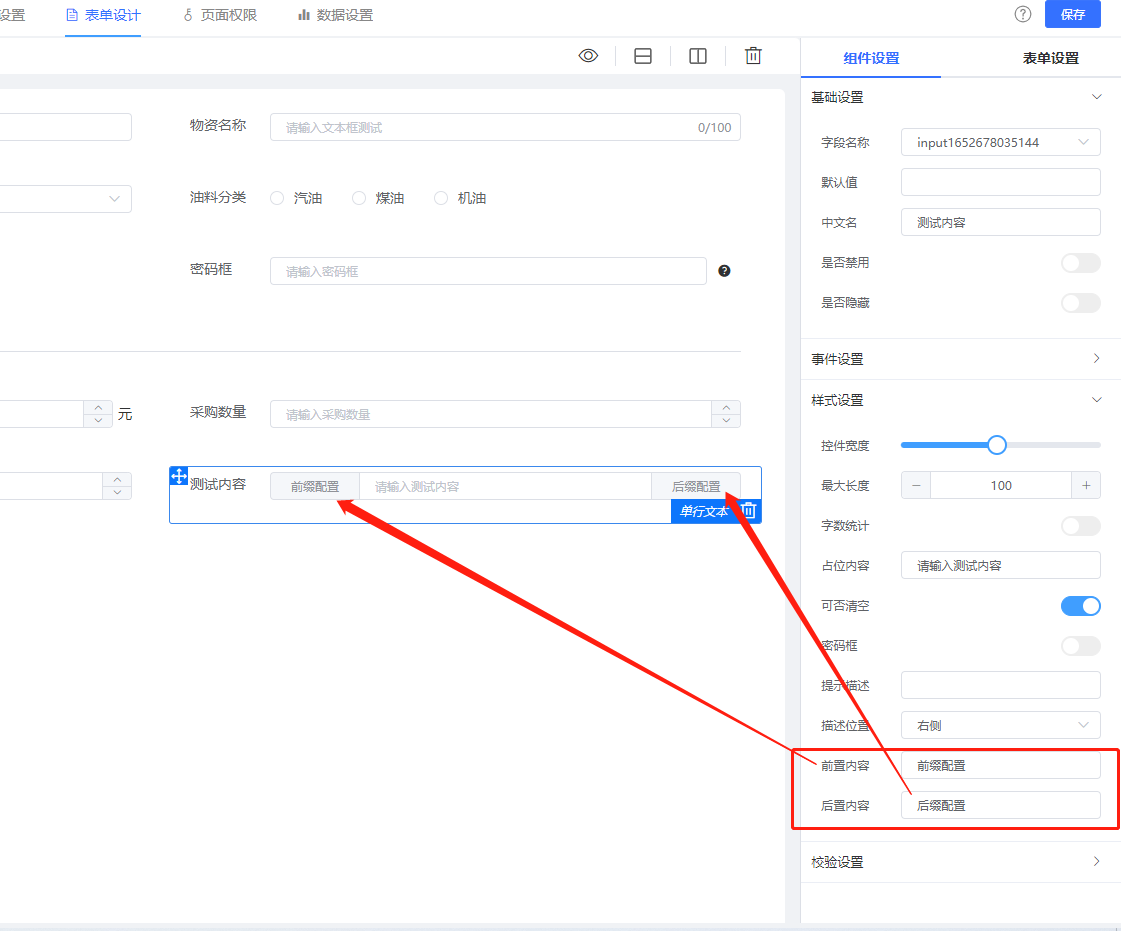
前置与后缀
在提示用户输入信息时,前缀与后缀常常作为规范、标准的 辅助信息进行展示,配置如下图所示:

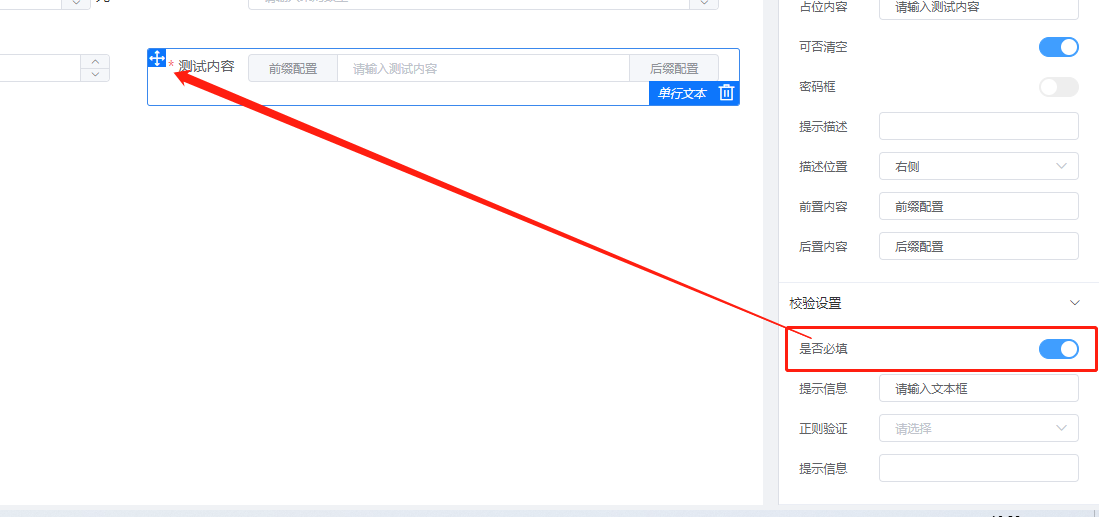
必填校验
必填校验是表单中最基础的数据校验方式,保障数据提交到服务端后数据的规范性与一致性,设置如下图所示

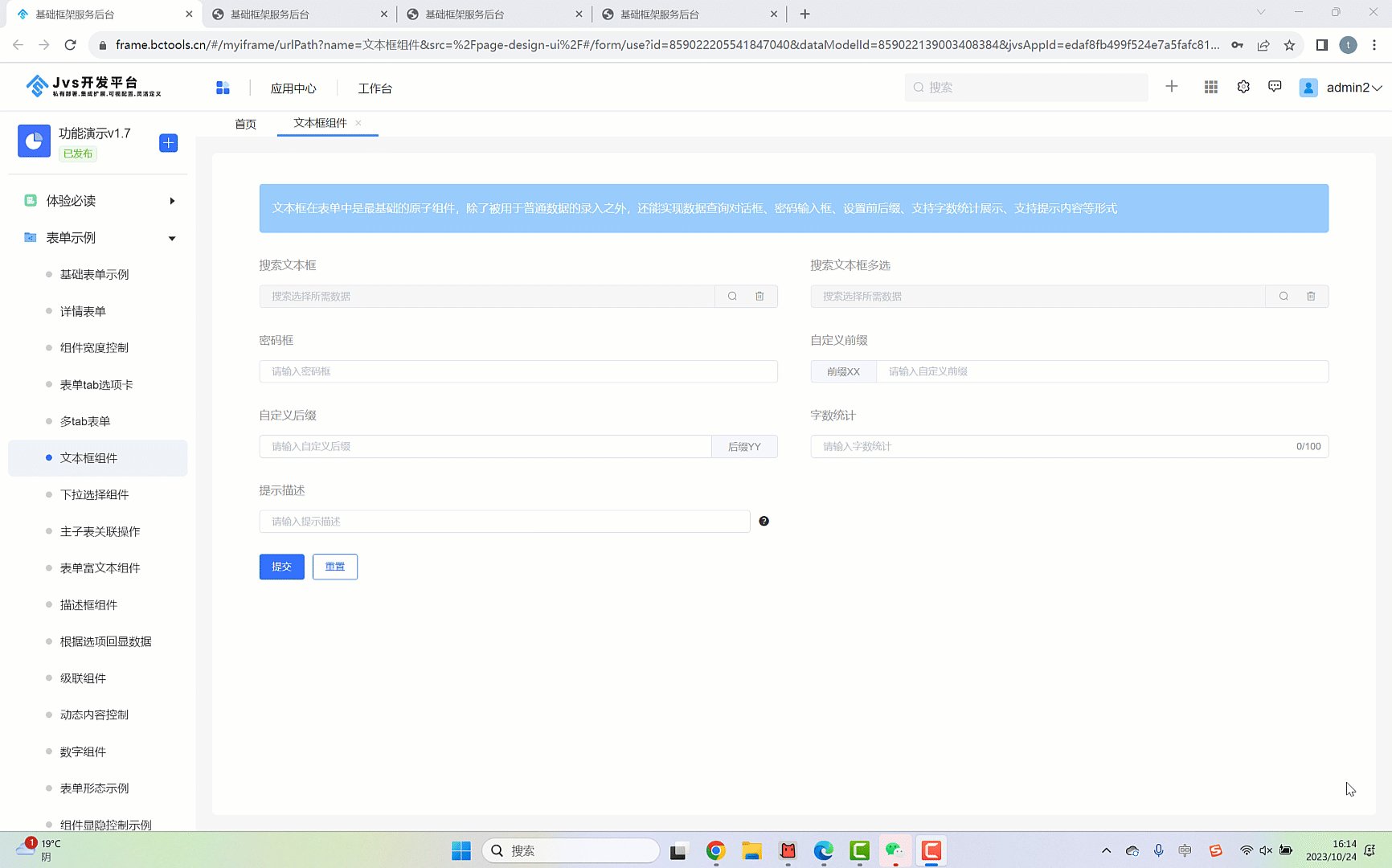
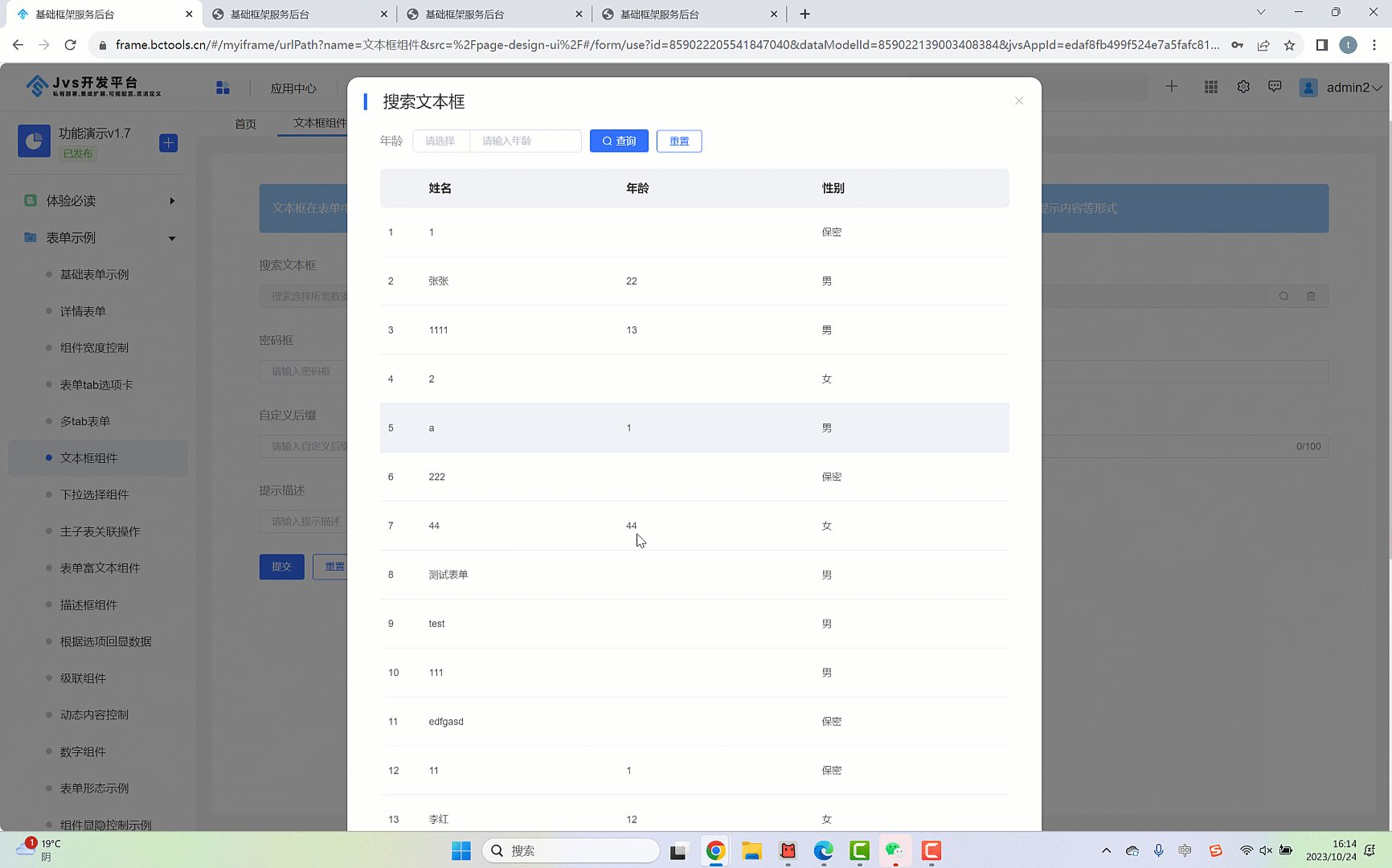
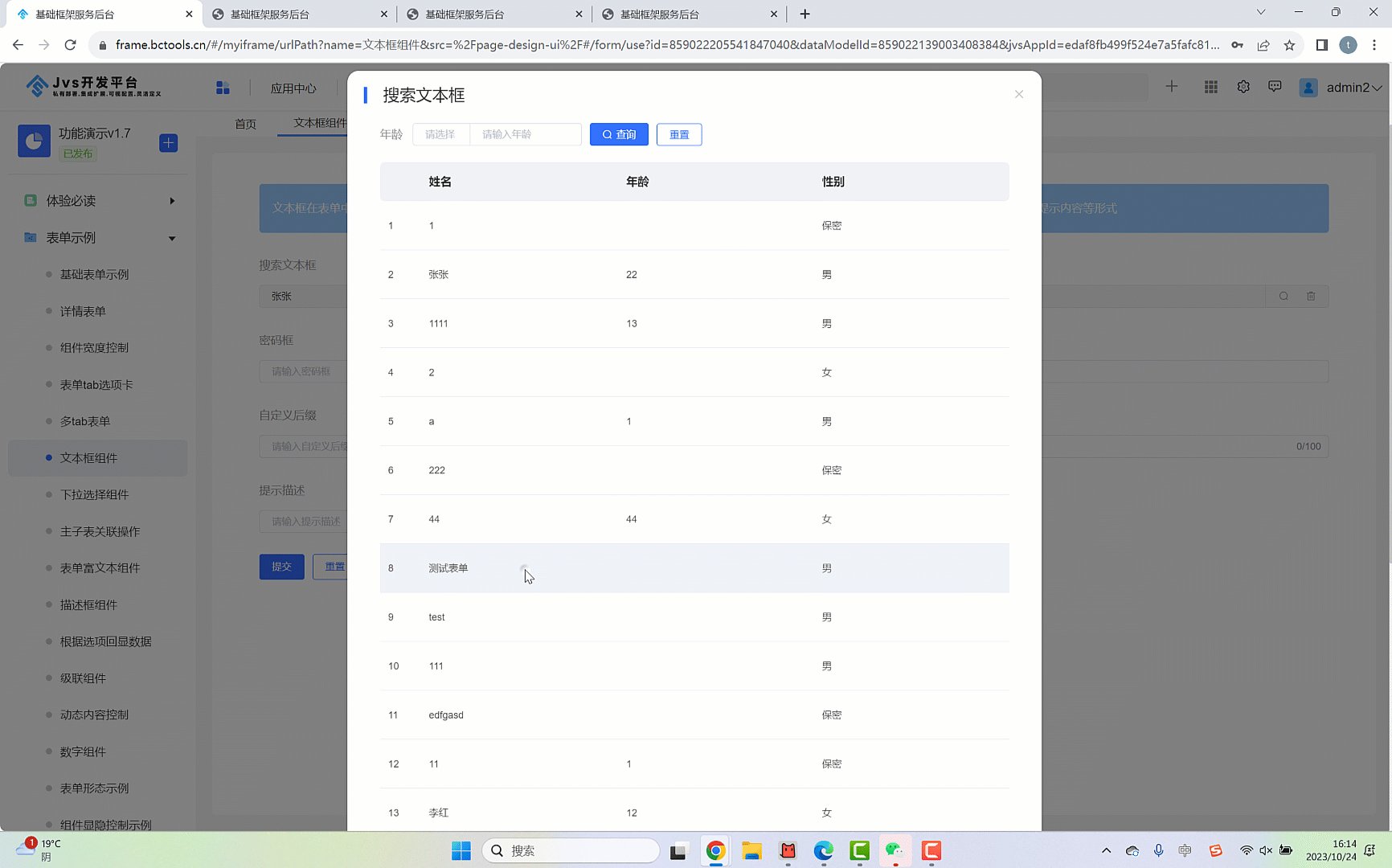
跨表查询回填(查询对话框)
文本组件可设置选择关联其他数据模型,配置为选择类型。通过查询对话框把其他模型中的数据回填到本文本框中,我们先看看效果如下图所示:

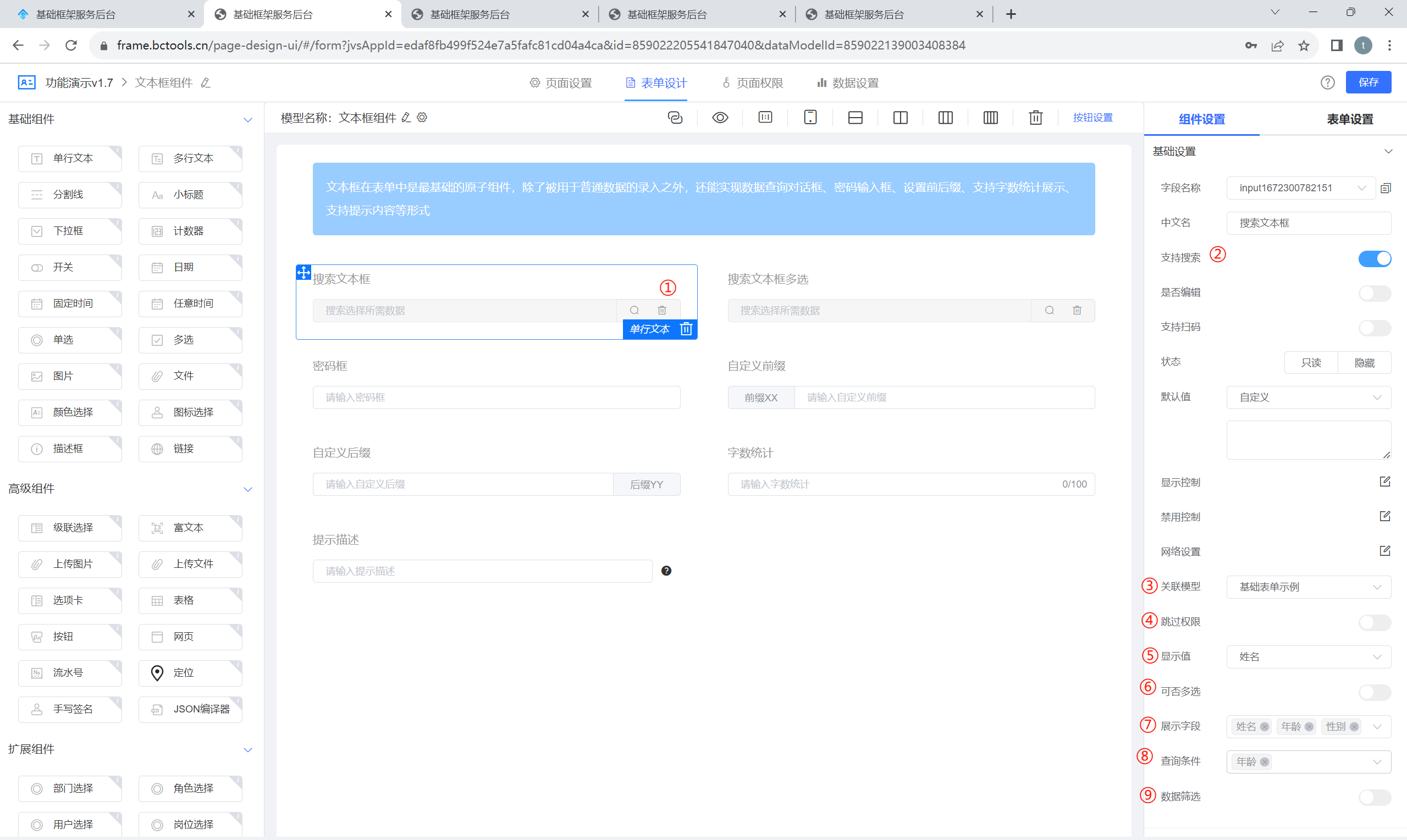
配置的方式如下图所示:

①:点击需要配置查询对话框的文本框组件
②:开启支持搜索返回功能,开启后实现通过跨模型的数据查询并把对应字段作为查询内容回填到文本框中
③:设置关联模型,选择对应模型后(跨表查询数据的来源)
④:跳过权限设置,对与数据来源的模型查询时是否校验用户的数据权限,打开时则不校验用户的数据权限
⑤:展示值是选择把对应模型的哪个字段内容回填到文本框中
⑥:是否可以多选回填,开启多选回填后,将回填多条数据
⑦:展示字段用于查询对话框中展示哪些字段以供 用户去识别选择
⑧:查询对话框中的查询条件设置
⑨:是否对返回的数据做条件过滤配置,开启后可以进行条件过滤配置
注意:文本组件开启搜索后回填值为所选字段的值,此处与下拉选项不同,下拉框做数据回显的时候仅仅是类似于系统字典的方式,该字段存了对应数据的ID值,查询对话框是存的数据本身的内容
数据联动(数据自动回显)
数据联动和查询对话框不同,查询对话框是在对象文本框的主动人为操作回填数据,数据联动是对象文本框依赖于其他组件被动回显数据,下面我们先看看实际的效果:

配置方式如下,有配置权限的用户进入表单设计界面

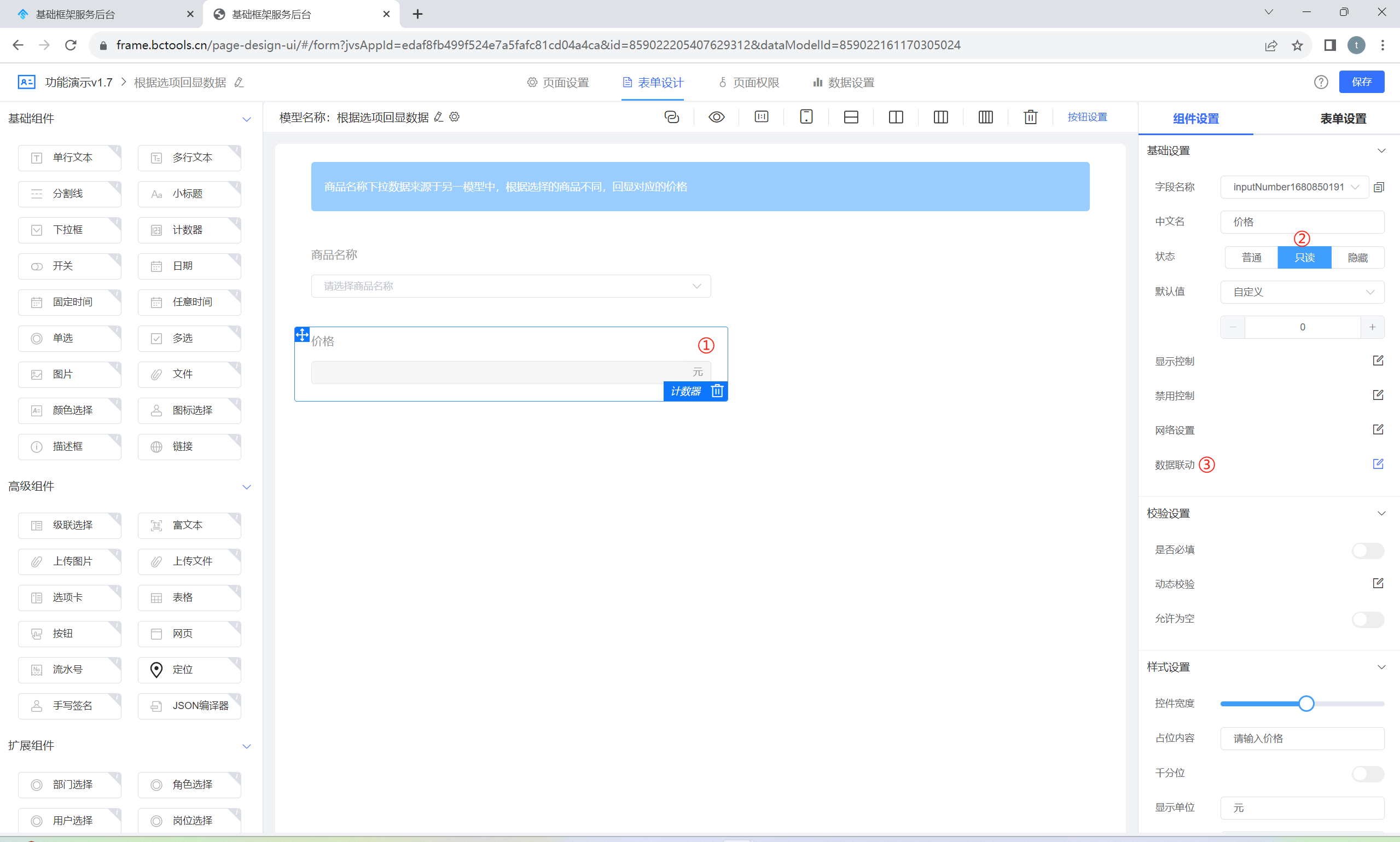
选中需要动态回显数据的字段操作如下图所示:

①:拖入文本框组件、绑定对应字段的数据模型
②:设置文本框为只读模式
③:设置文本框的数据联动状态,点击编辑,进入数据联动界面,如下图所示:

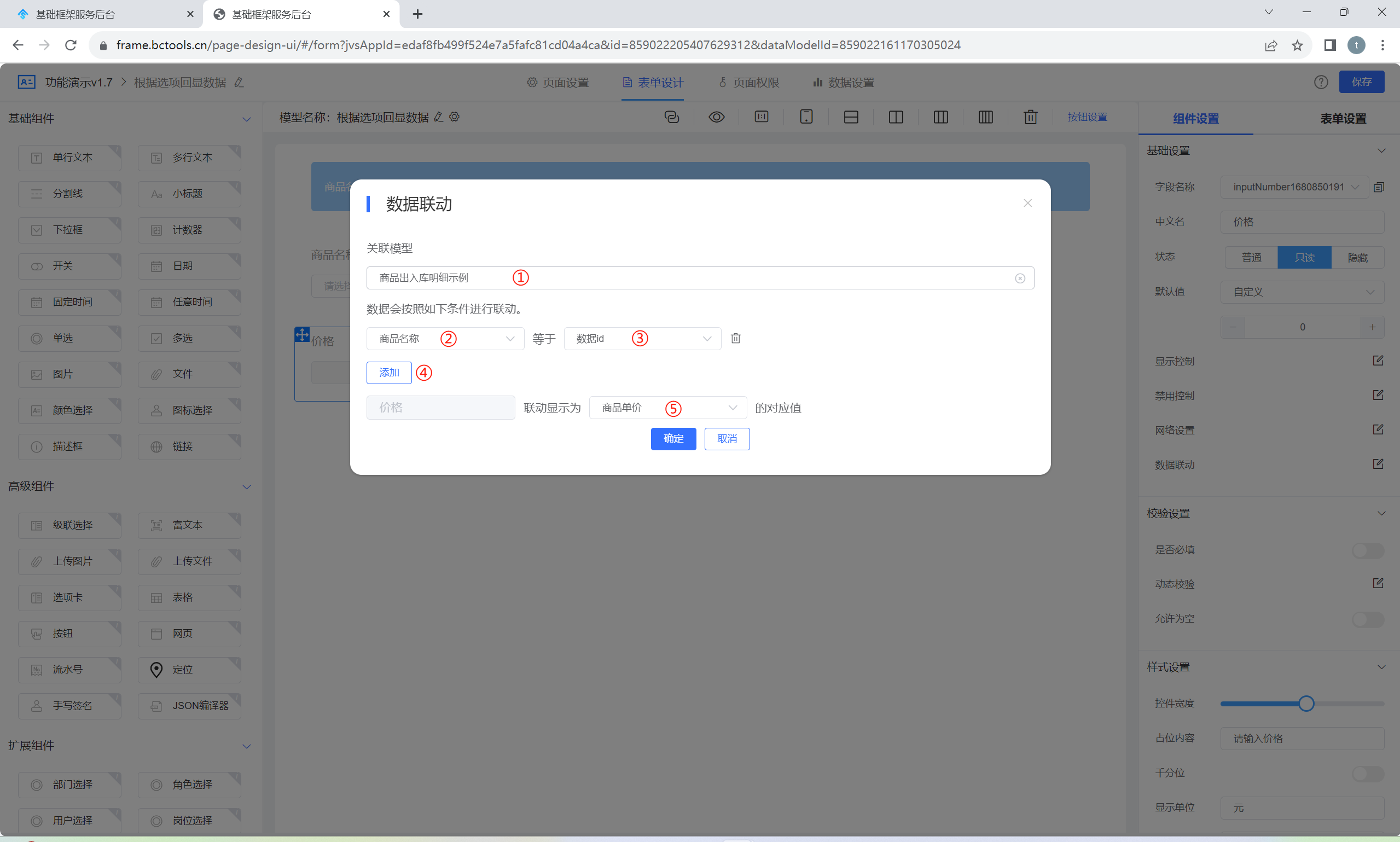
①:选择回填数据的来源模型(跨表数据)
②:选择本文本框依赖的组件内容
③:设置数据回填数据模型的字段中与依赖组件值相同的数据行(用于把想要的目标数据过滤出来)
④:可设置多个条件
⑤:设置回填到本文本框的字段
在线demo:https://frame.bctools.cn/