IT和软件开发团队需要处理大量的技术文档和知识,通过建立内部知识库,可以将技术文档、代码示例、最佳实践等知识整理和归档起来,方便团队成员查找和参考。

IT和软件开发团队为什么要建立内部知识库?
- 提高知识管理效率:通过建立知识库,IT和软件开发团队可以将大量的技术文档、代码示例和最佳实践进行分类、整理和归档,避免知识的重复和浪费,提高知识管理的效率。
- 促进知识共享和协作:知识库可以促进团队成员之间的知识共享和协作,避免重复开发和浪费资源,同时可以提高团队的工作效率和创新能力。
- 提高问题解决能力:通过知识库中的搜索引擎和版本控制功能,团队成员可以快速查找到所需的知识和解决方案,提高问题解决的能力和效率。
- 提升团队学习能力:知识库中的学习资料和培训教材可以帮助团队成员不断提升自身的技能和素质,促进团队的学习和发展。
一个完善的内部知识库应该具备哪些功能?
在IT和软件开发领域,知识和经验的积累与分享对于团队的成功至关重要,一个完善的内部知识库除了具备基本的知识存储、管理、搜索等功能外,还应该具备以下一些特定的功能来满足团队的需求,以无忧企业文档为例。
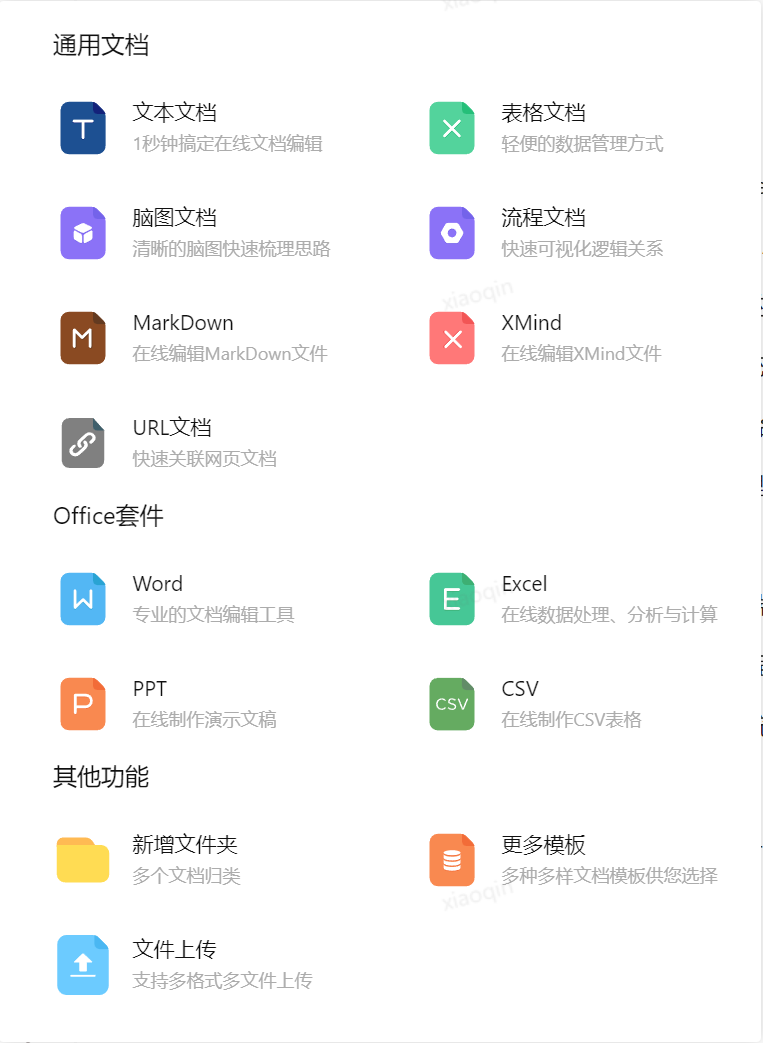
1、丰富的文档编辑类型
内部知识库应包含各种文档类型,如富文本、流程文档、脑图文档、MarkDown、office三件套等,以满足技术团队不同需求。

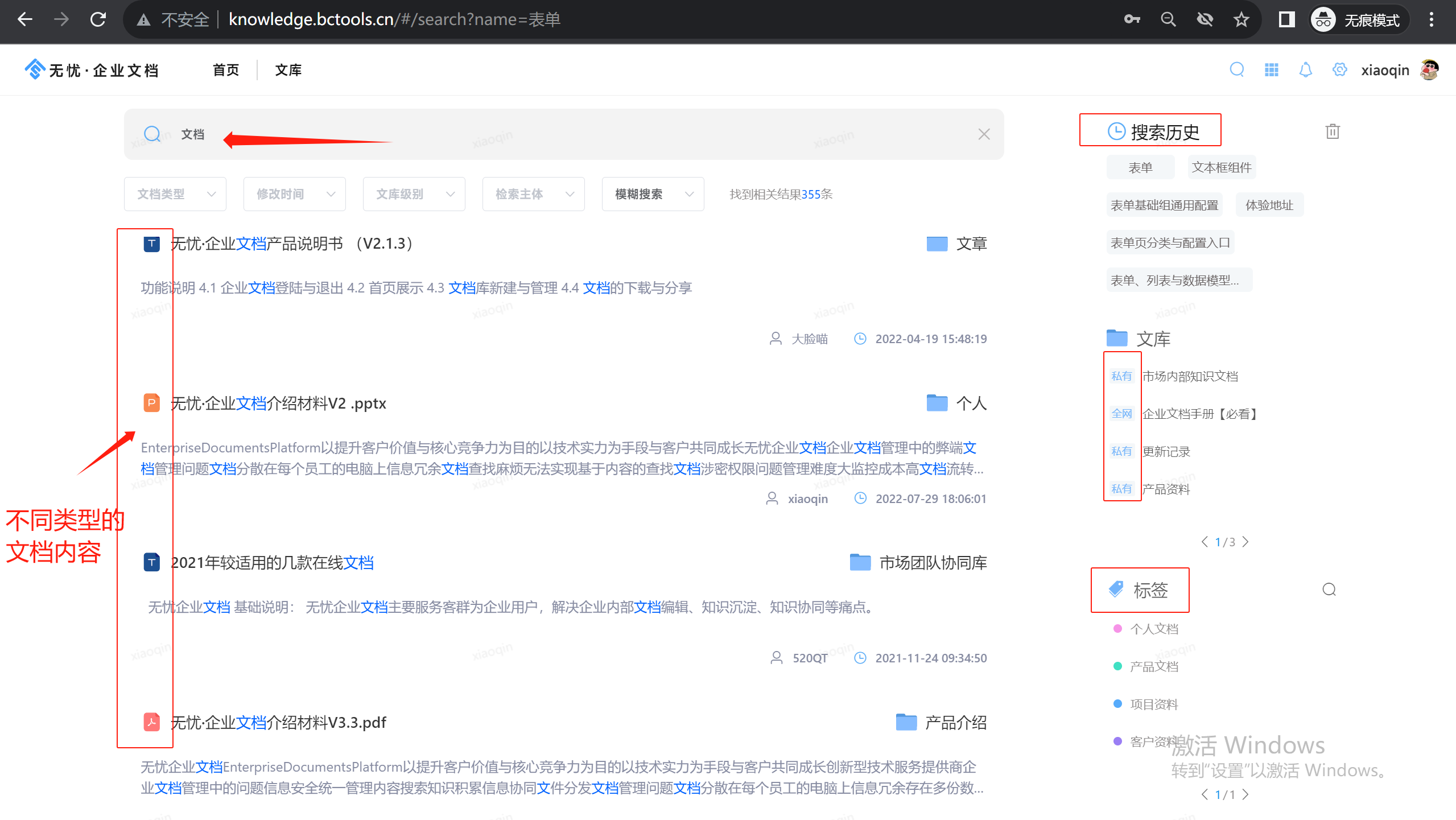
2、搜索与查询
一个强大的搜索引擎是知识库中不可或缺的部分。用户应该能够通过关键词搜索快速找到他们需要的信息,而不需要手动浏览大量文档。

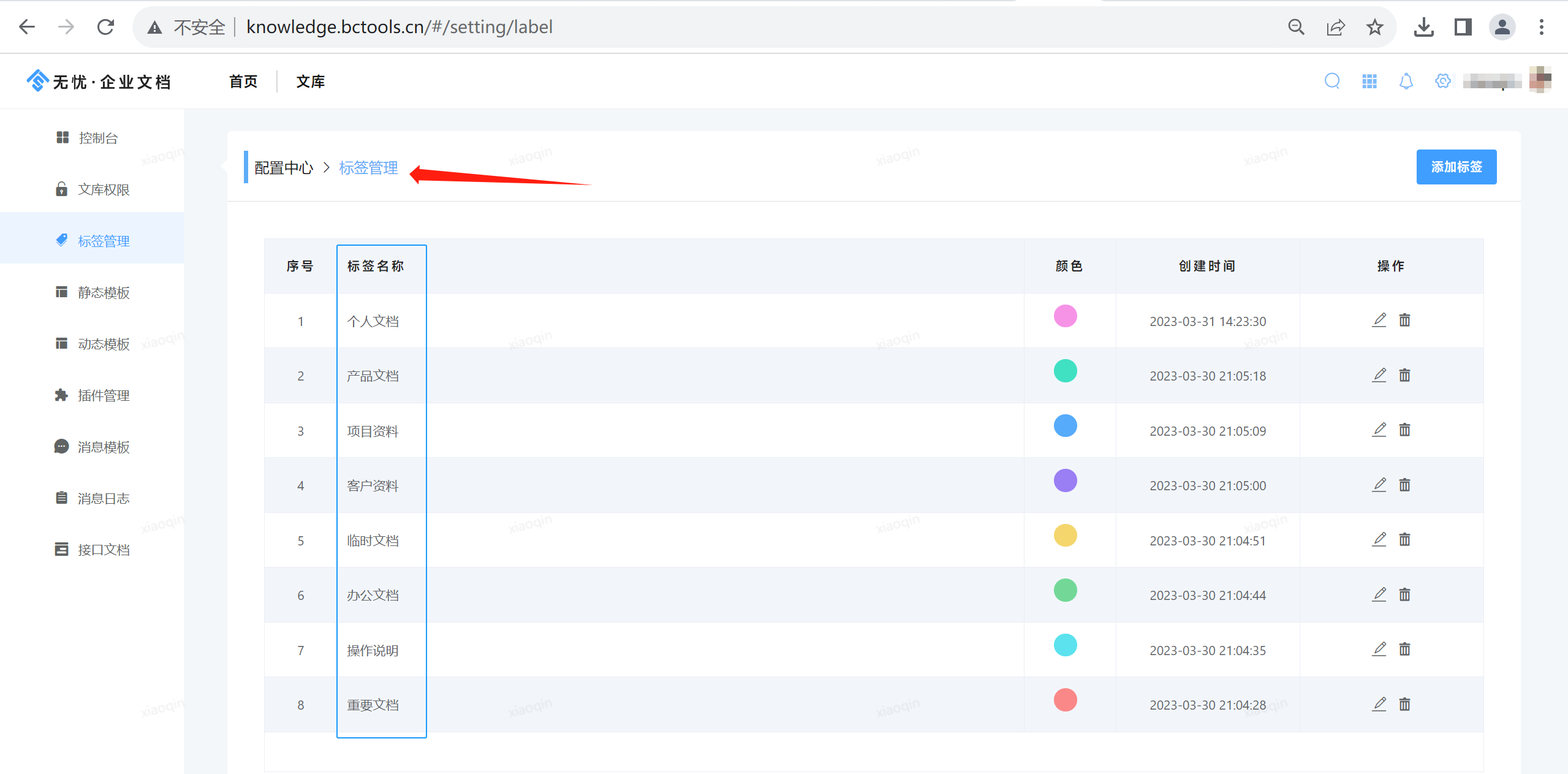
3、知识分类和标签
为了方便用户快速找到需要的信息,知识库应该具备强大的分类和标签功能。通过清晰的层级结构和标签,用户可以轻松导航并定位到相关知识。


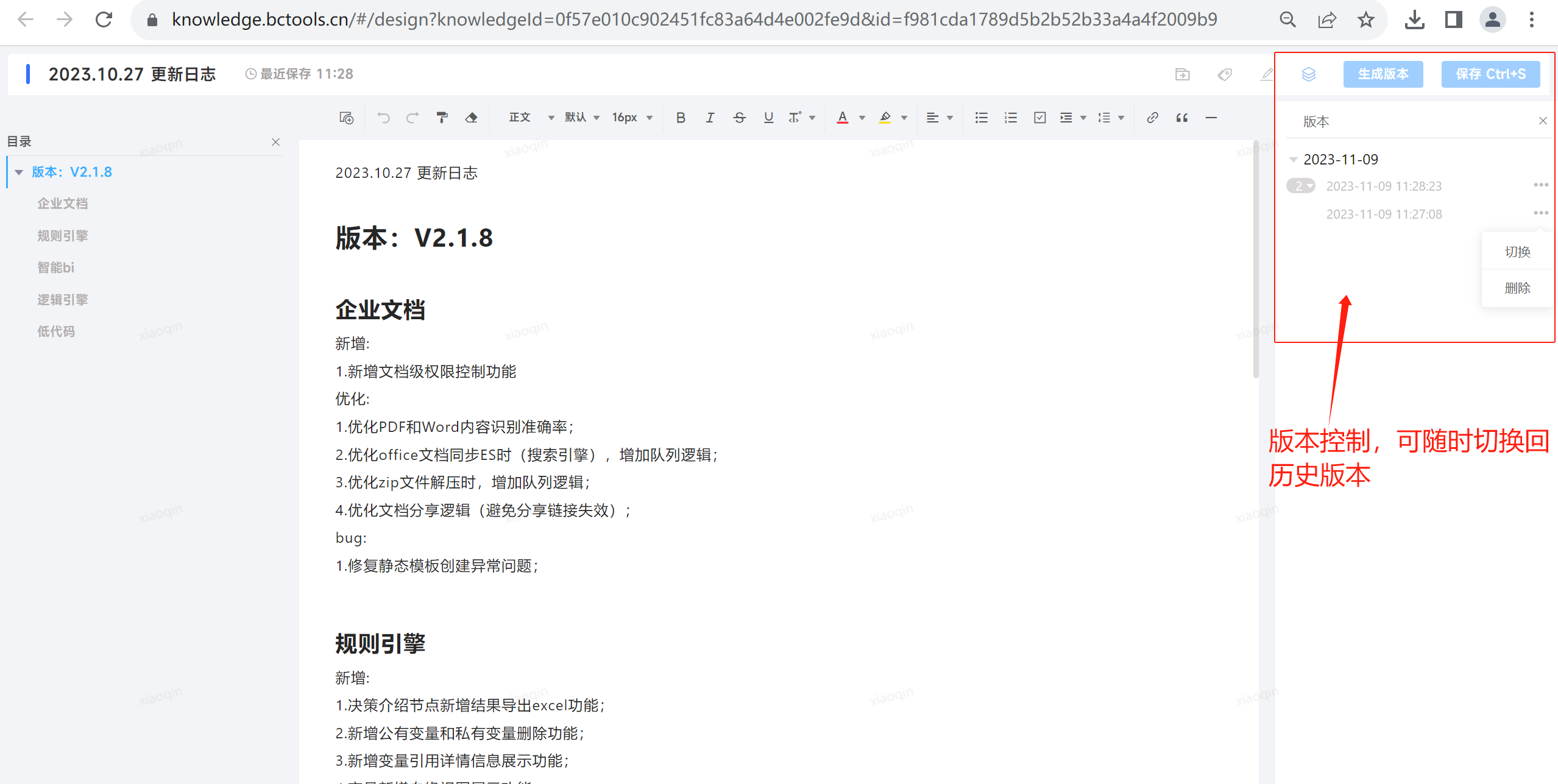
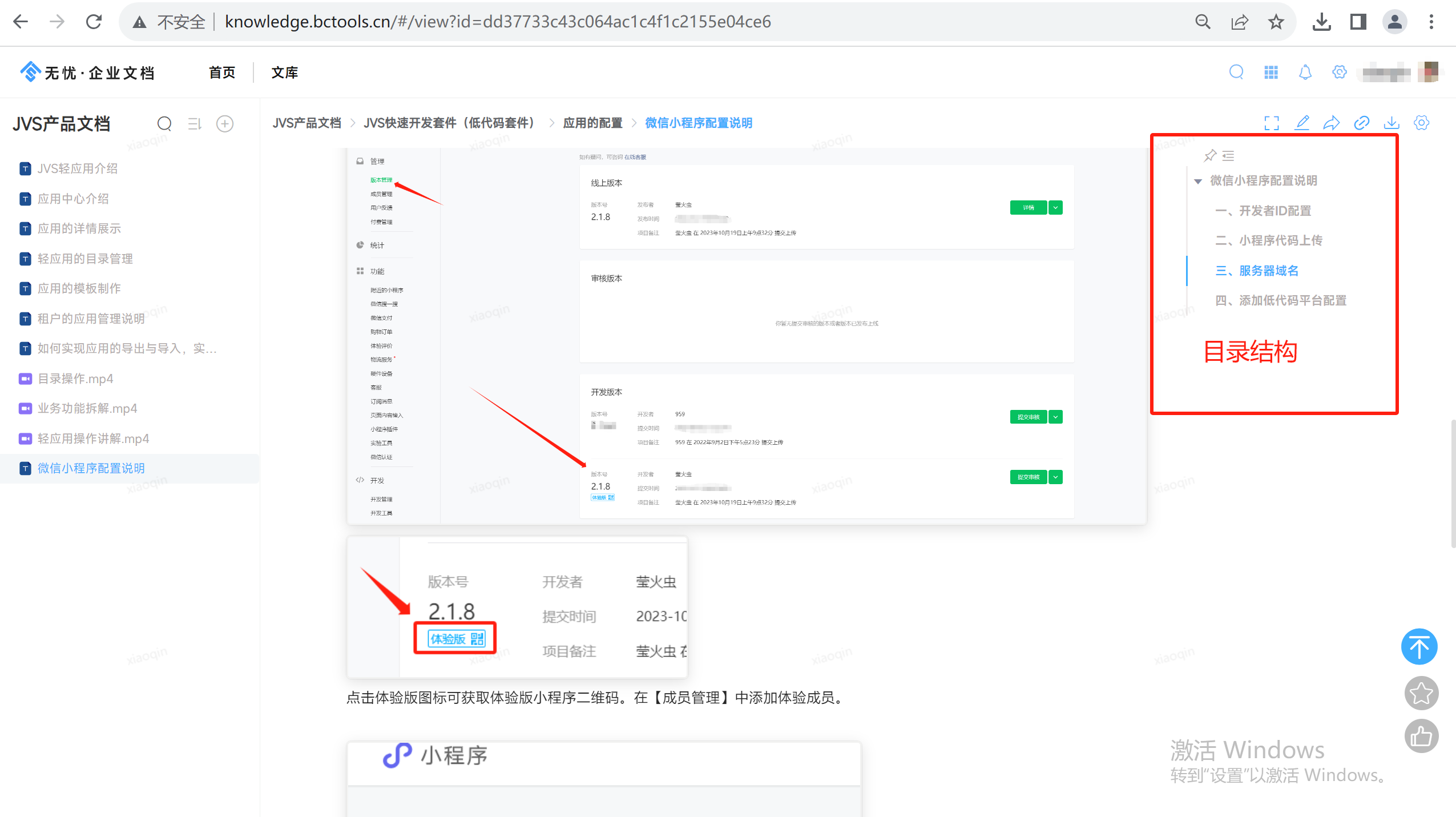
4、技术文档管理
IT和软件开发团队需要大量的技术文档来支持日常工作,因此,内部知识库应该提供完善的技术文档管理功能,包括文档的版本控制、文档的目录结构管理、文档的权限管理等。


5、知识共享和协作
知识库应该促进团队之间的知识共享和协作。通过提供讨论区、评论、共享编辑等功能,团队成员可以轻松地共享他们的知识和经验。

6、权限管理与安全性
知识库应有完善的权限管理机制,确保敏感信息不被泄露。这包括文件夹管理、用户角色管理、访问权限控制、数据加密等功能。
无忧企业文档的文档级权限可以根据员工的职责和需求,对不同的文档、文件夹分配不同的权限,限制不同用户对文档的查看、编辑、下载等其他操作。从而防止未经授权的访问和修改,能够保护企业的敏感信息不被滥用或泄露。

7、能力集成与扩展
对于软件开发团队来说,集成是必不可少的能力。如果知识库能够与内部其他系统集成,这让团队成员在编写代码的过程中就能轻松查阅知识库中的文档和示例代码,将大大提高开发效率。当然,还需要有良好的扩展性,能够支持未来可能的升级和扩展。

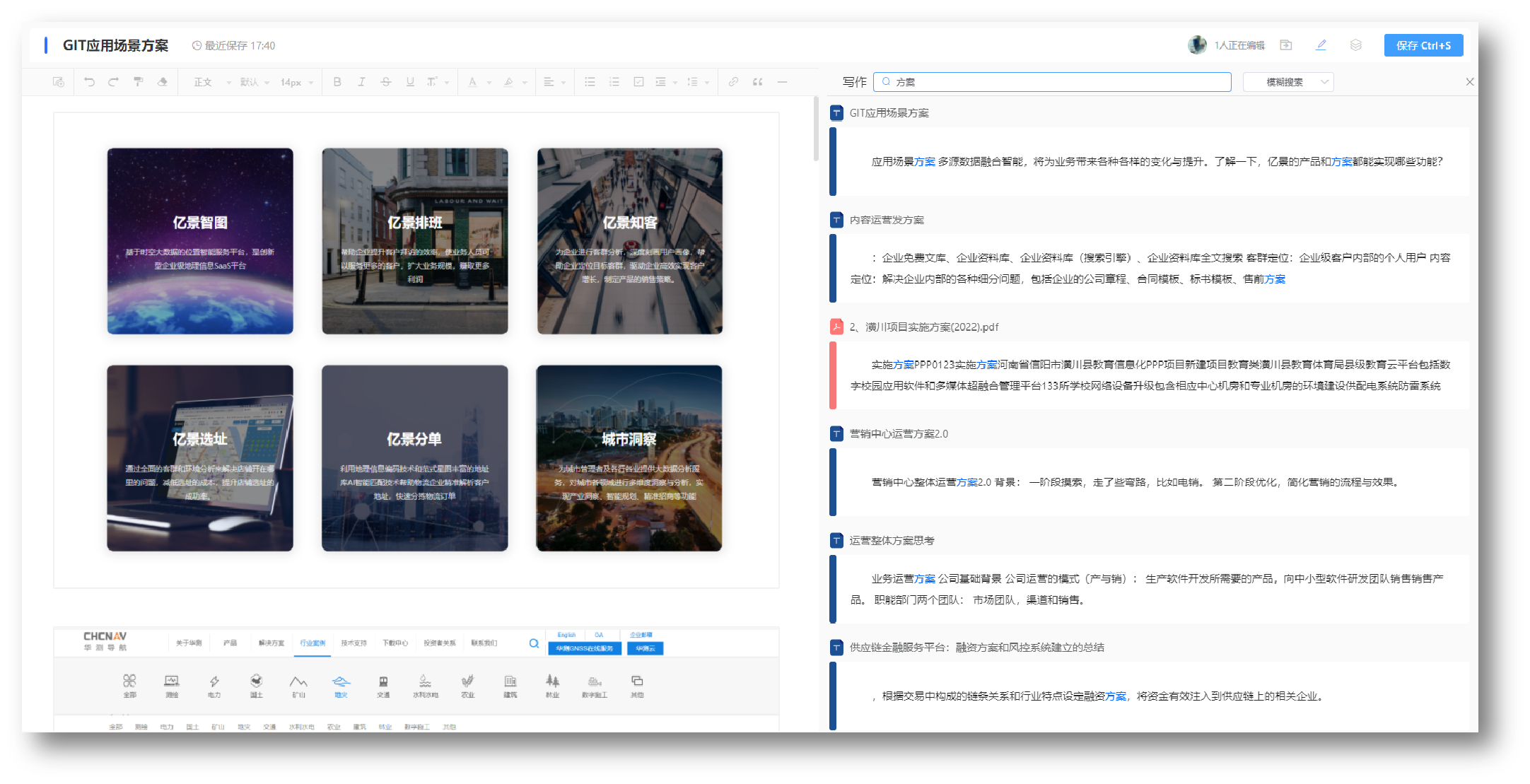
8、双屏辅助编辑
同屏操作,左侧编辑区,右侧搜索引擎+内容预览,基于内容的搜索、文档查看,便于对容的对比,支持富文本、Word、Excel、PPT等编辑。

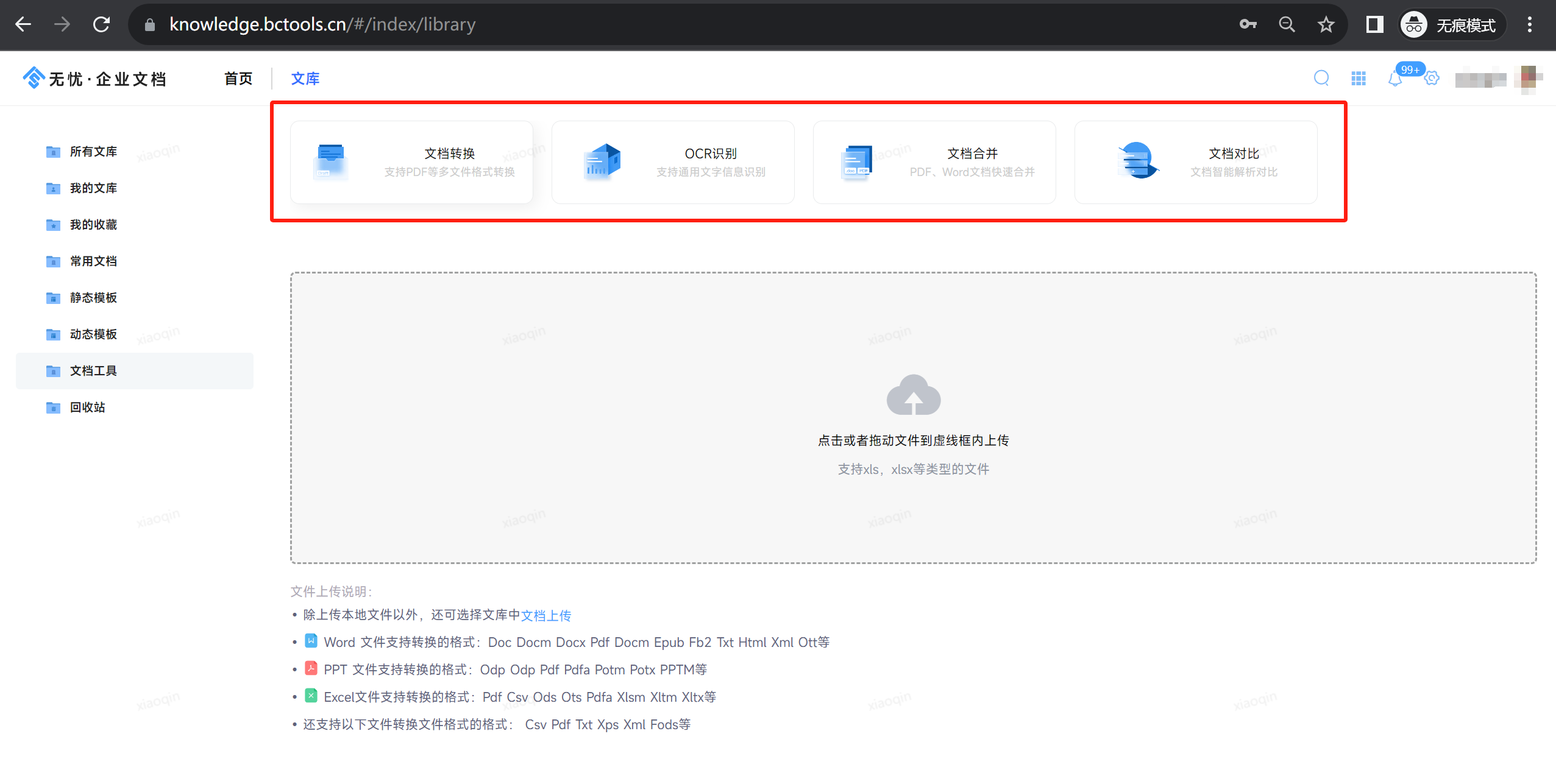
9、文档工具
便捷的文档处理工具,比如文档合并、转换、OCR识别等,可以快速解决团队成员在不同的场景下的需求。

最后
通过充分利用内部知识库的各项功能,IT和软件开发团队可以更好地管理和应用自己的知识,提升团队的整体竞争力和创新能力,为企业的可持续发展打下坚实基础。
在线demo:https://knowledge.bctools.cn/