github-gist">
系列文章目录
第一章 技术栈简介 (开篇)
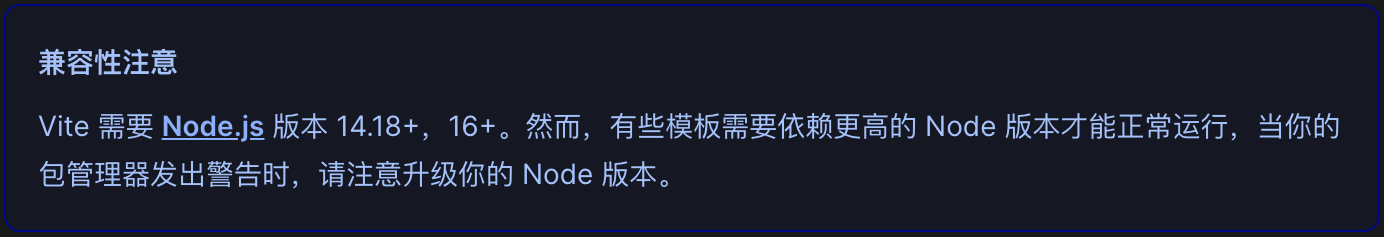
第二章 环境部署 (Node等环境安装)
第三章 项目创建 (Vite项目初始化)
第四章 样式格式化 (Sass)
第五章 路由配置 (vue-router路由守卫)
第六章 请求配置 (Axios请求和响应拦截)
第七章 Layout组件 (Element-Plus的使用)
第八章 登录开发 (Pinia使用和数据持久化)
第九章 基础界面开发 (组件封装和使用)
第十章 常用工具函数 (Utils配置)
文章目录
- 系列文章目录
- 前言
- 一、Vite创建项目
- 1、创建
- 2、具体步骤
- 二、GitHub上传
- 1、创建账号
- 2、创建仓库
- 3、首次提交
- 总结
前言
本篇文章开始,我们就要开始创建自己的项目,并进行配置和开发啦。
一、Vite创建项目
1、创建
windows电脑进入此电脑,选择要创建项目的文件夹,右键用git bash打开terminal或者打开cmd,mac则使用terminal进入到创建项目的文件夹
使用 NPM:
$ npm create vite@latest
使用 Yarn:
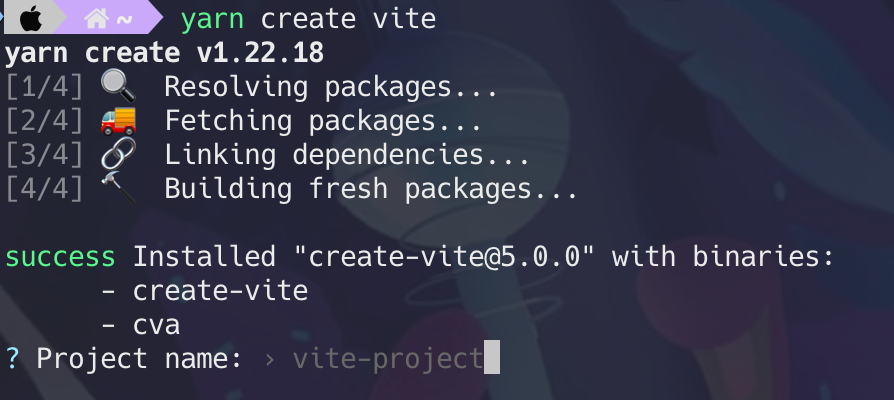
$ yarn create vite
使用 PNPM:
$ pnpm create vite

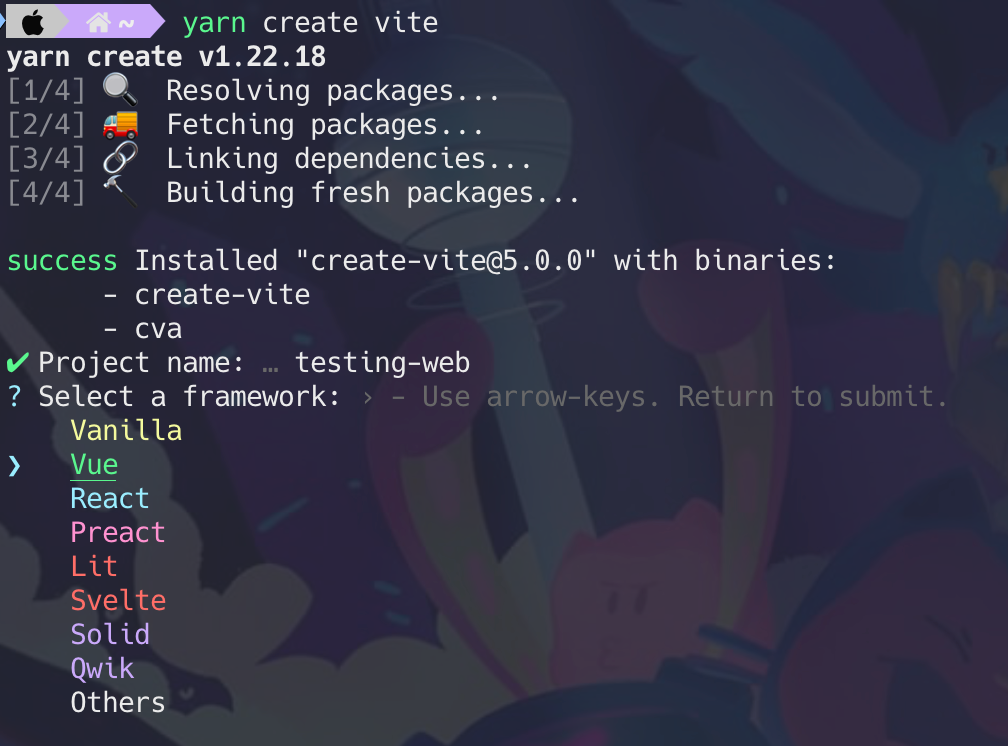
2、具体步骤
1、输入项目名称

2、选择vue

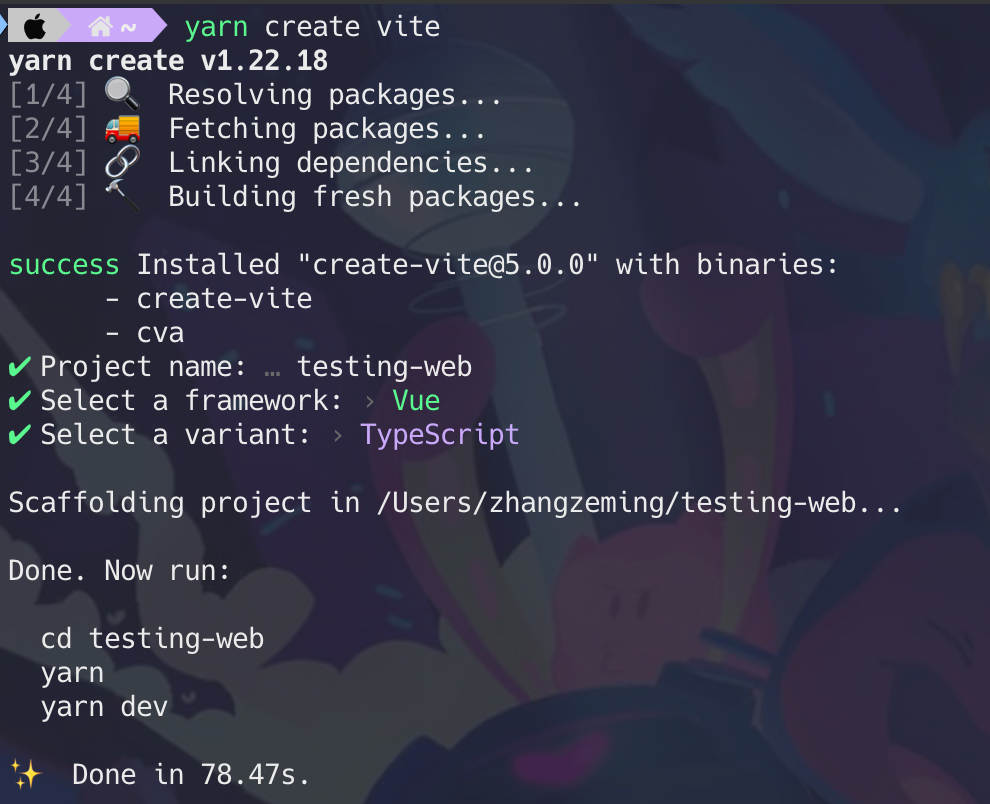
3、选择TypeScript

4、创建成功

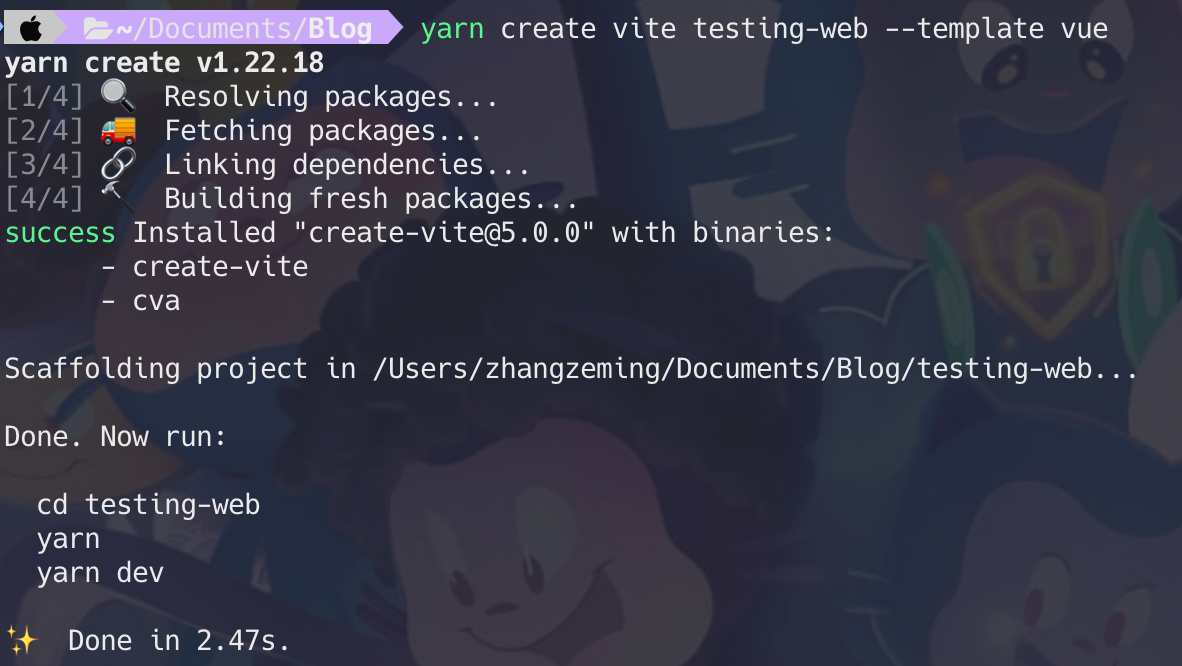
5、也可以使用快捷命令直接创建

6、进入项目文件夹

7、npm install / yarn

8、npm run dev / yarn dev


二、GitHub上传
1、创建账号
官方网站:https://github.com/

通过Sign Up注册自己的github账号
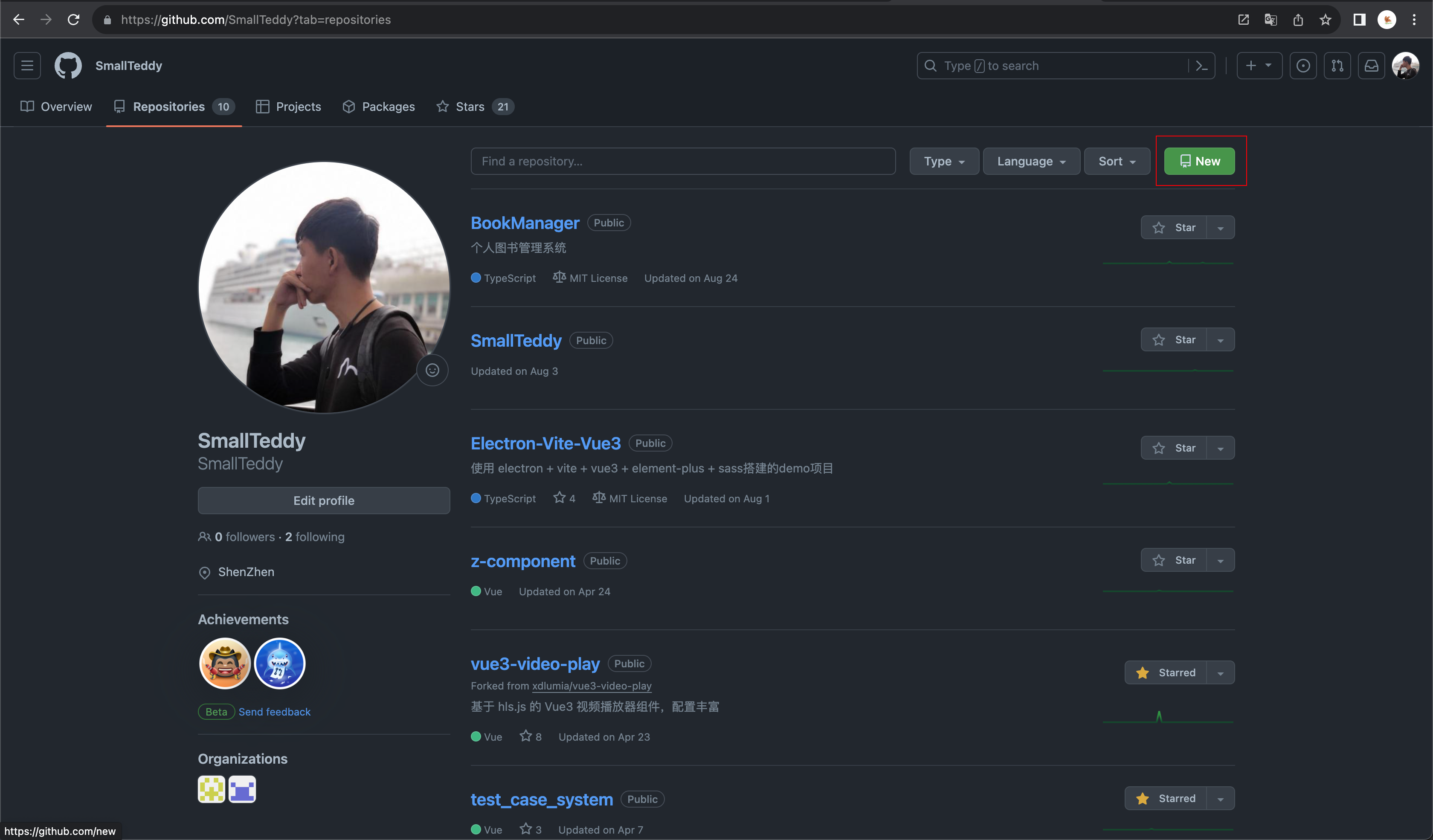
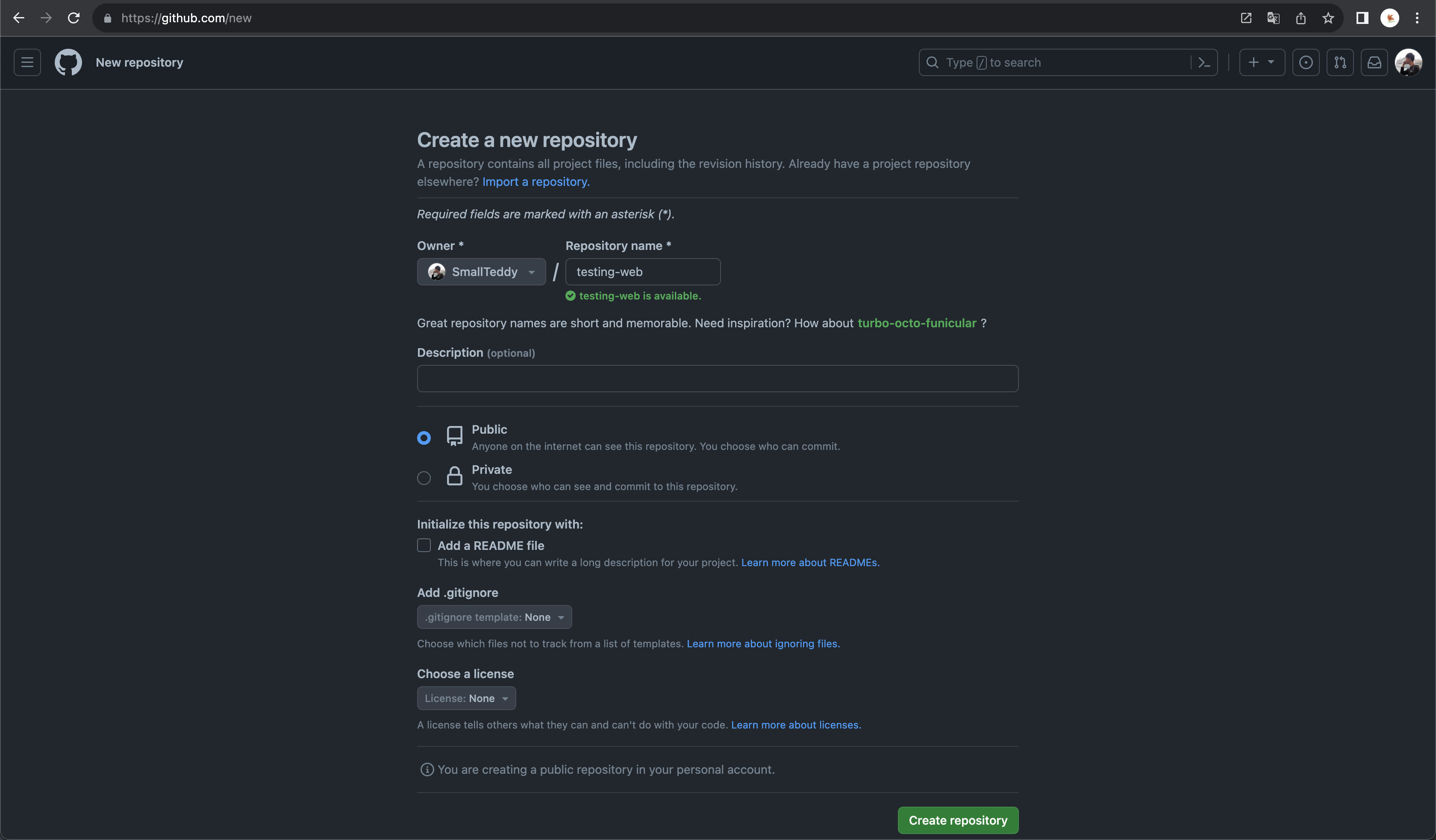
2、创建仓库





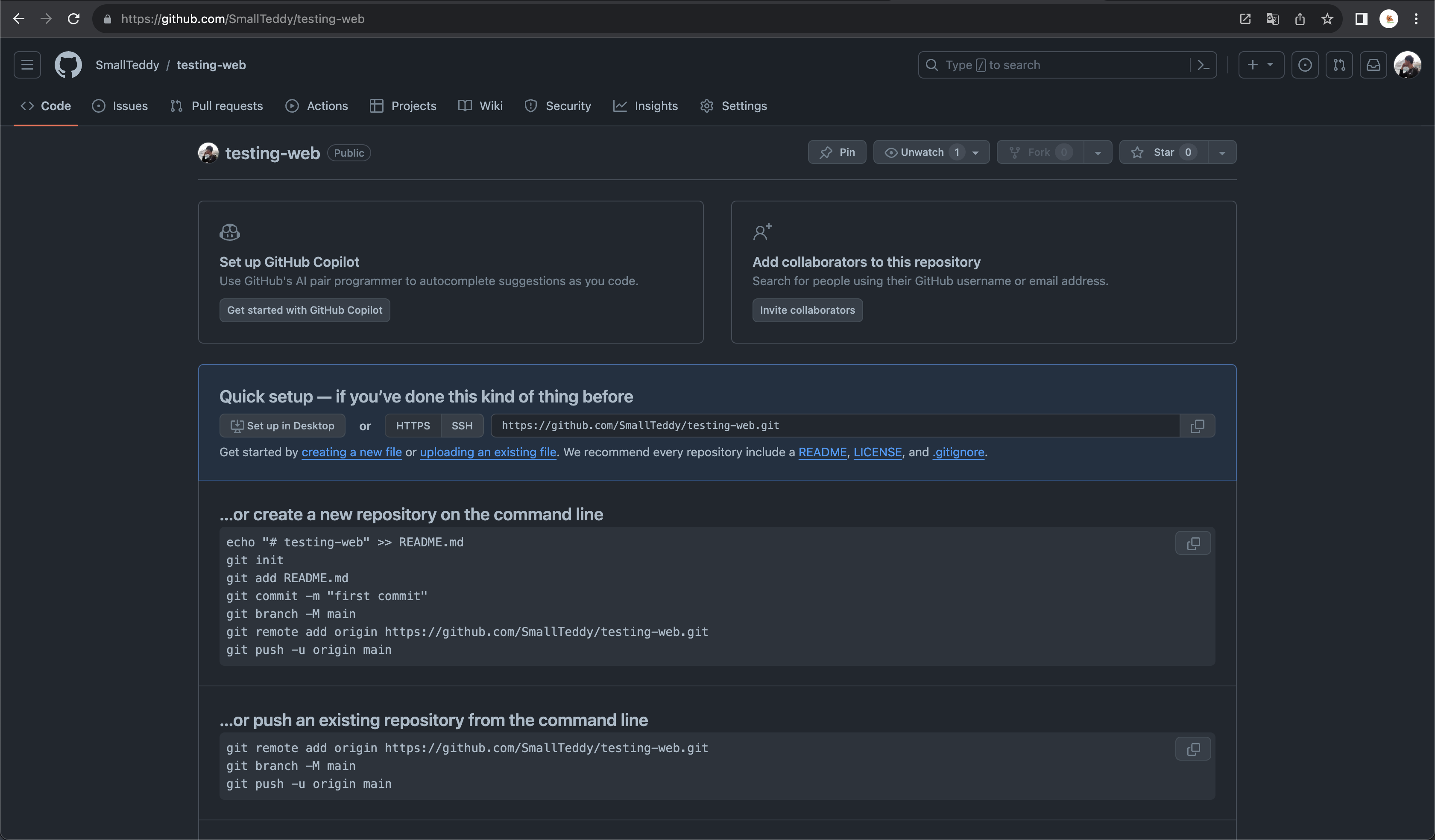
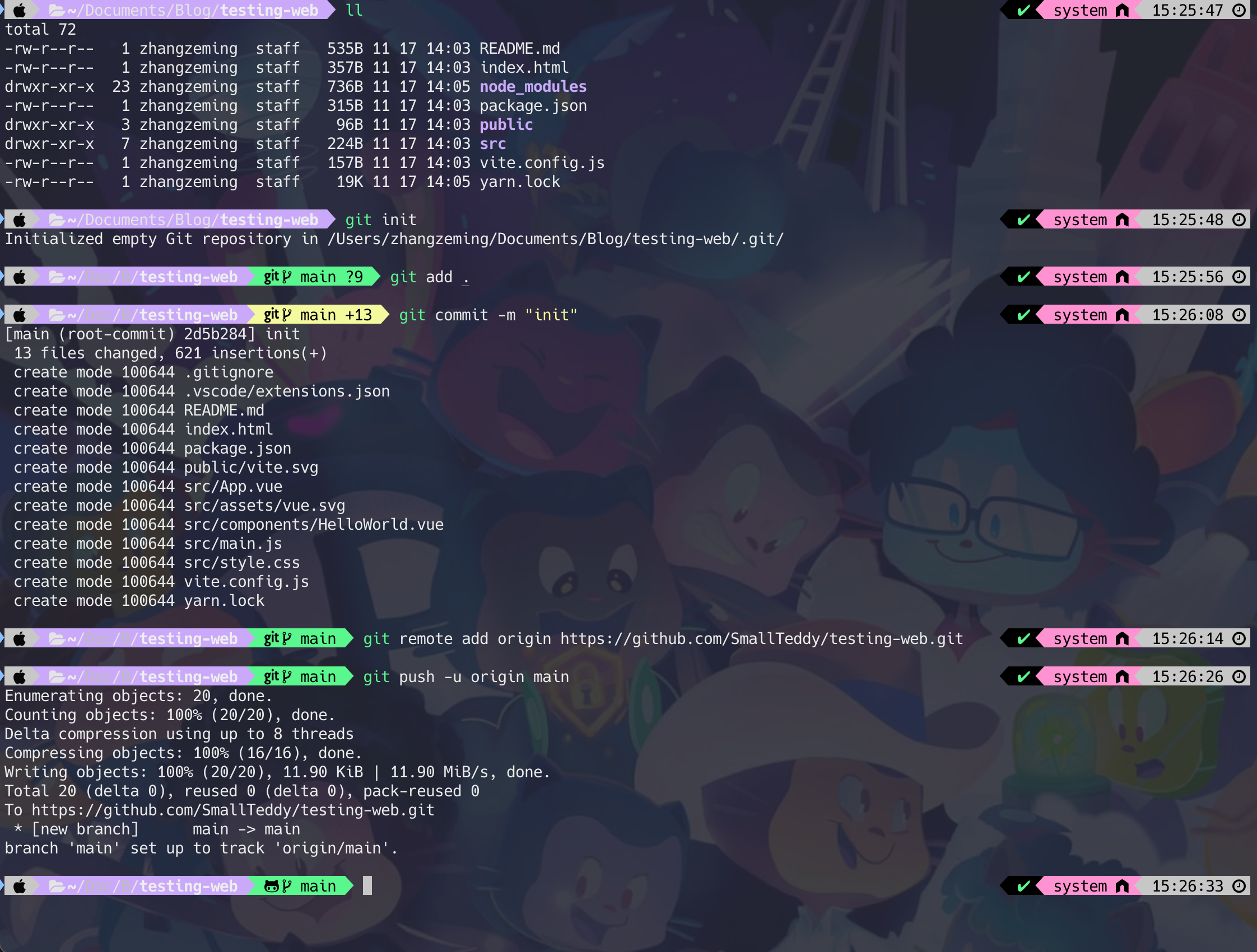
3、首次提交
按照文档命令将本地项目和远端仓库关联并提交代码
git init
git add .
git commit -m "init"
git remote add origin https://github.com/SmallTeddy/testing-web.git
git push -u origin main

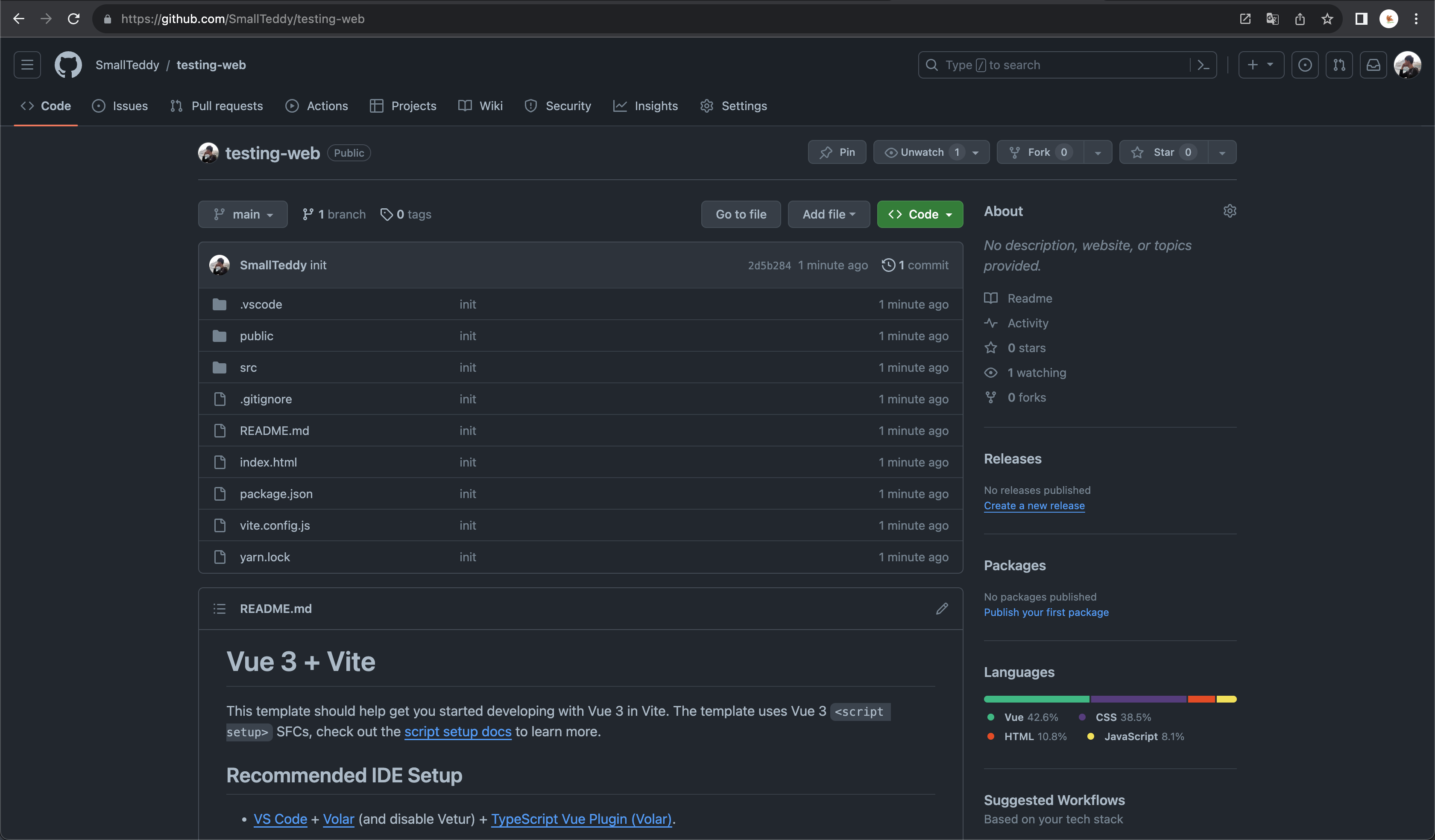
提交后刷新仓库界面,确认代码提交成功

总结
本文介绍了如何使用Vite工具创建自己的vue项目