目录
- 一、自定义v-big指令(函数式写法)
- 1.1 实现
- 1.2 效果
- 二、自定义v-fbind指令(对象式写法)
- 2.1 实现
- 三、定义驼峰指令
- 四、定义全局指定
- 五、总结
- 5.1 定义语法:
- 5.2 配置对象中常用的3个回调
- 5.3 备注
Vue中,所谓的指令,其实就是把原生操作dom的过程进行了封装。
一、自定义v-big指令(函数式写法)
需求:定义一个v-big指令,和v-text功能类似,但会把绑定的数值放大10倍。
1.1 实现
所定义的big()函数何时会被调用?
- 指令与元素成功绑定时
- 指令所在的模板被重新解析时
证明如何是element真实的dom元素?
- console.dir(element)
- console.log(element instanceof HTMLElement)
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是: <span v-text="n"></span></h2>
<h2>放大10倍后n值是: <span v-big="n"></span></h2>
<button @click="n++">点我n++</button>
<button @click="name='Vue2'">修改name值</button>
</div>
<script>javascript">
new Vue({
el:'#root',
data:{
name:'Vue',
n:1
},
directives:{
big(element,binding){
// console.dir(element)
// console.log(element instanceof HTMLElement)
console.log("big被调用了!");
element.innerText = binding.value * 10;
}
}
})
</script>
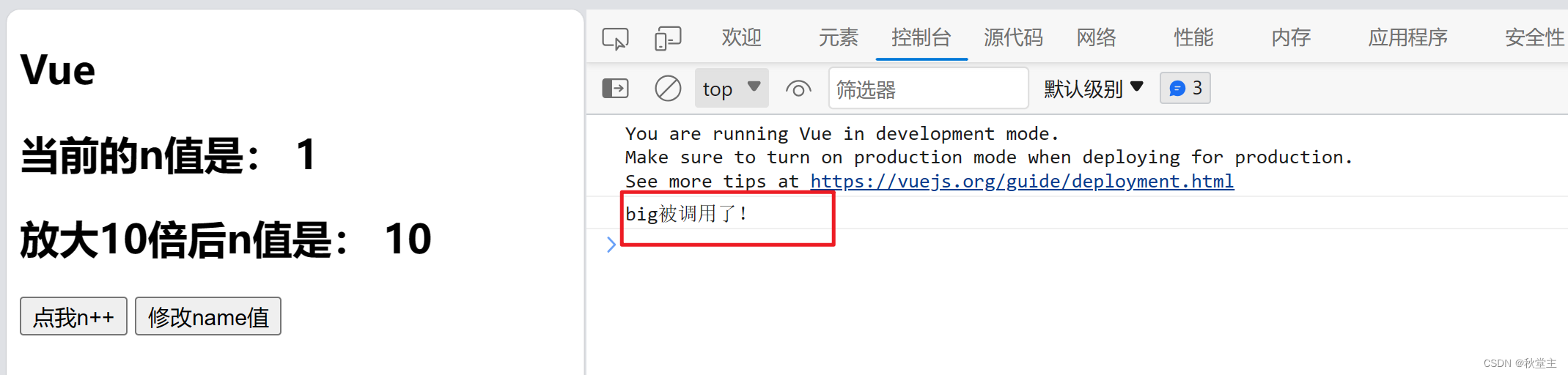
1.2 效果
- 在浏览器中打开,可以看到
big函数被调用了

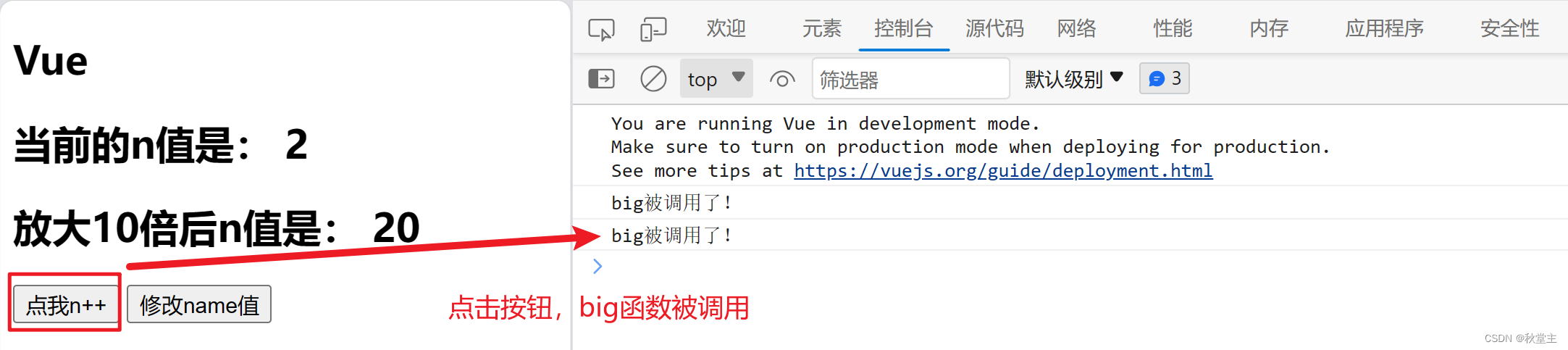
- 当改变n值时,
big函数被调用了

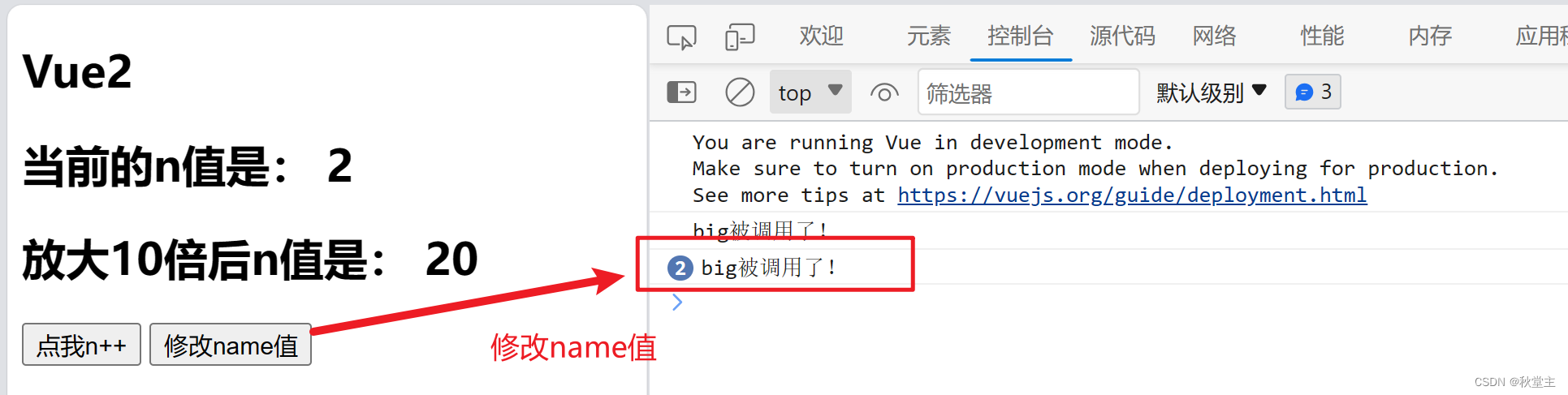
- 修改
name值时,big函数也被调用了

二、自定义v-fbind指令(对象式写法)
需求:义一个v-fbind指令,和v-bind功能类似,但可以让其所绑定的input元素默认获取焦点。
2.1 实现
下面案例中,我们将fbind指令用对象指定处理过程,其中有三个函数:bind、inserted、update,这三个函数里面的this指向的是window对象,不再是vm对象了.
bind:指令与元素成功绑定时(一上来)inserted:指令所在的元素被插入页面时update:指令所在的模板被重新解析时
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是: <span v-text="n"></span></h2>
<h2>放大10倍后n值是: <span v-big="n"></span></h2>
<button @click="n++">点我n++</button>
<button @click="name='Vue2'">修改name值</button>
<hr>
<input type="text" v-fbind:value="n">
</div>
<script>javascript">
new Vue({
el:'#root',
data:{
name:'Vue',
n:1
},
directives:{
big(element,binding){
// console.dir(element)
// console.log(element instanceof HTMLElement)
console.log("big被调用了!");
element.innerText = binding.value * 10;
},
fbind:{
// 指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value;
},
// 指令所在的元素被插入页面时
inserted(element,binding){
element.focus();
},
// 指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value;
}
}
}
})
</script>
三、定义驼峰指令
定义的指令不能使用驼峰形式,例如:bigNumber,要使用-连接,即要定义成v-big-number
<div id="root">
<h2>{{name}}</h2>
<h2>当前的n值是: <span v-text="n"></span></h2>
<h2>放大10倍后n值是: <span v-big-number="n"></span></h2>
<button @click="n++">点我n++</button>
<button @click="name='Vue2'">修改name值</button>
</div>
<script>javascript">
new Vue({
el:'#root',
data:{
name:'Vue',
n:1
},
directives:{
"big-number"(element,binding){
element.innerText = binding.value * 10;
}
}
})
</script>
四、定义全局指定
我们是用Vue.directive()方式来定义全局指令。
javascript">//对象式
Vue.directive('fbind',{
bind(element,binding){
element.value = binding.value;
},
inserted(element,binding){
element.focus();
},
update(element,binding){
element.value = binding.value;
}
})
//函数式
Vue.directive('fbind',function(element,binding){
element.value = binding.value;
})
五、总结
5.1 定义语法:
局部指令:
- 对象式:
new Vue({directives:{指令名:配置对象}) - 函数式:
new Vue({directives(){})
全局指令:
- 对象式:
vue.directive(指令名,配置对象) - 函数式:
Vue.directive(指令名,回调函数)
5.2 配置对象中常用的3个回调
这三个函数里面的this指向的是window对象,不再是vm对象了.
bind:指令与元素成功绑定时调用。inserted:指令所在元素被插入页面时调用。update:指令所在模板结构被重新解析时调用。
5.3 备注
- 指令定义时不加
v-,但使用时要加v- - 指令名如果是多个单词,要使用
kebab-cas命名方式,不要用camelCase命名。