目录
git%E4%B8%8B%E8%BD%BDgitee%E4%B8%8A%E7%9A%84%E9%A1%B9%E7%9B%AE%E8%B5%84%E6%BA%90-toc" style="margin-left:0px;">用git下载gitee上的项目资源
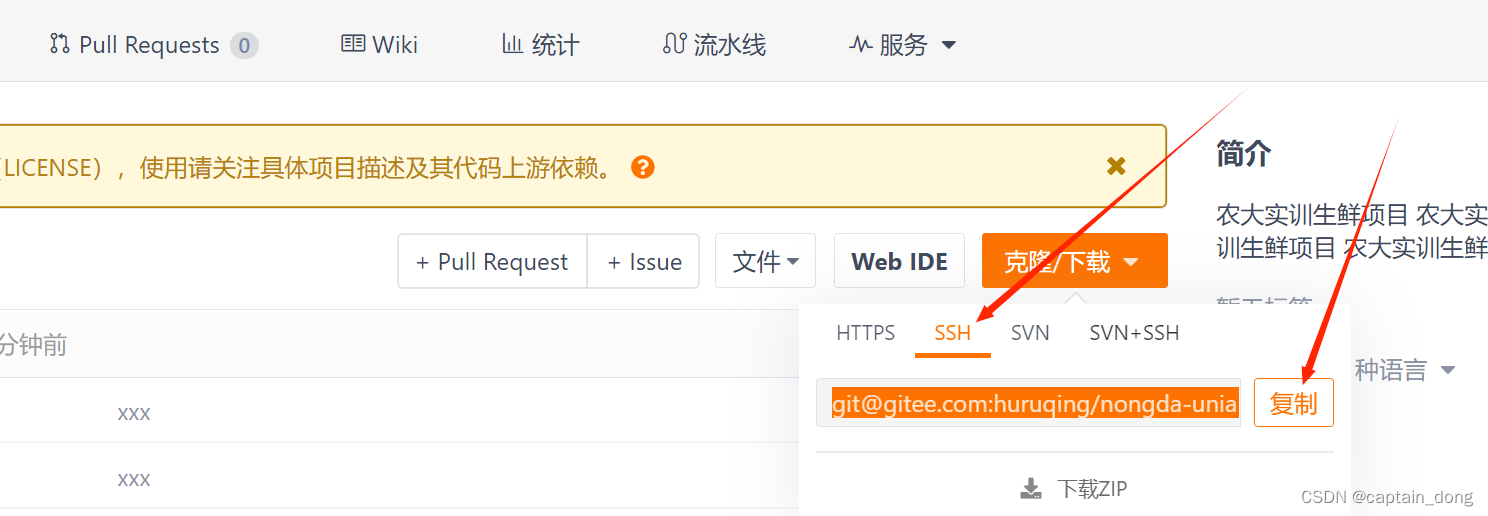
git%20%E7%9A%84clone%20%E5%91%BD%E4%BB%A4%20%E7%84%B6%E5%90%8E%E5%88%B0gitee%E4%B8%8A%E5%A4%8D%E5%88%B6%E7%9B%B8%E5%85%B3%E7%9A%84%E4%B8%8B%E8%BD%BD%E5%9C%B0%E5%9D%80%EF%BC%9A-toc" style="margin-left:40px;">用git 的clone 命令 然后到gitee上复制相关的下载地址:
粘贴到clone后面即可(注意地址与clone之间有空格!!!)
运行结果:
git%E4%B8%8B%E8%BD%BDgitee%E4%B8%8A%E7%9A%84%E9%A1%B9%E7%9B%AE%E8%B5%84%E6%BA%90">用git下载gitee上的项目资源
git%20%E7%9A%84clone%20%E5%91%BD%E4%BB%A4%20%E7%84%B6%E5%90%8E%E5%88%B0gitee%E4%B8%8A%E5%A4%8D%E5%88%B6%E7%9B%B8%E5%85%B3%E7%9A%84%E4%B8%8B%E8%BD%BD%E5%9C%B0%E5%9D%80%EF%BC%9A">用git 的clone 命令 然后到gitee上复制相关的下载地址:

粘贴到clone后面即可(注意地址与clone之间有空格!!!)


运行结果: